Google Home Extension for Visual Studio Code מיועדת למפתחים ב-Google Home Platform. התוסף הזה מאפשר לכם גישה ל-Google Assistant Simulator, ל-Google Cloud Logging, לכלי Home Graph Viewer ולכלים נוספים שיעזרו לכם לפשט את תהליך הפיתוח של Matter ושל הבית החכם.

תכונות של הרחבות בתים ב-Google Home
סימולטור Google Assistant
כדי לבדוק אם מכשירי הבית החכם פועלים בצורה תקינה עם מערכת Google Home, אתם יכולים להשתמש ב-Assistant Simulator בכל שלב בלי לצאת מ-VS Code.
Assistant Simulator מאפשרת לכם לשלוט בקלות במכשירים על ידי הקלדת השאילתות, למשל Turn on the light. ב-VS Code, Assistant Simulator מגיב בהודעות טקסט על סמך הפקודות שלכם, לדוגמה, "בסדר, אני מדליק את האור". פרטים נוספים מופיעים במאמר בנושא שימוש בסימולטור של Google Assistant.
Batch Utterances
כדי לבדוק את השילוב של Google Home כמו אוטומט, אפשר לשלוח קבוצה של ביטויים ל-Google Assistant Simulator על ידי הפעלת סקריפט של ביטויים. פרטים נוספים זמינים במאמר בנושא הרצת קבוצת ביטויים.
Cloud Logging
Cloud Logging מספק מידע על ניפוי באגים ומדדים מרכזיים כדי לתת לכם תובנות לגבי השימוש בפעולה. כדי לפשט את הפיתוח, בחלונית Google Home Extension מוצגות הודעות של Cloud Logging בזמן אמת לצד הקוד במהלך פתרון הבעיות. פרטים נוספים זמינים במאמר צפייה ב-Cloud Logging.
צופה ב-Home Graph
הכלי Home Graph Viewer זמין עכשיו ישירות ב-Google Home Extension, כך שתוכלו לאמת את מצב המכשיר ב-Home Graph בתוך VS Code. פרטים נוספים זמינים במאמר הצגת Home Graph והרצת בדיקות.
התקנה של התוסף Google Home ל-VS Code
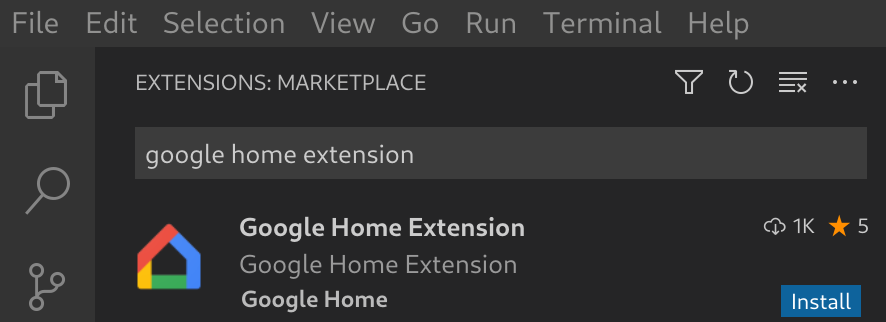
כדי להתקין את Google Home Extension, פועלים לפי השלבים הבאים מתוך VS Code:
- לוחצים על סמל התוספים בסרגל הפעילות.
מחפשים את
google homeולוחצים על התקנה.
אפשר גם להוריד את Google Home Extension ישירות מ-VS Code Marketplace.
הגדרת התוסף Google Home ל-VS Code
אחרי שמתקינים את Google Home Extension וטוענים מחדש את VS Code, צריך להיכנס לחשבון ולבחור פרויקט כדי להשתמש ב-Assistant Simulator ולצפות ב-Cloud Logging.
כניסה באמצעות Google ובחירה של פרויקט בענן
אתם יכולים להיכנס לחשבון המפתח שלכם מ-Google Home Extension, ובכך לאשר ל-VS Code לתקשר עם שירותי Google בשמכם.
לוחצים על סמל Google Home בסרגל הפעילות כדי לפתוח את Google Home Extension.

לוחצים על כניסה באמצעות Google כדי לפתוח את תצוגת הכניסה בדפדפן.

בוחרים את החשבון שמקושר למכשירים לבית החכם.
בדף ההרשאה כניסה באמצעות חשבון Google, לוחצים על אישור.
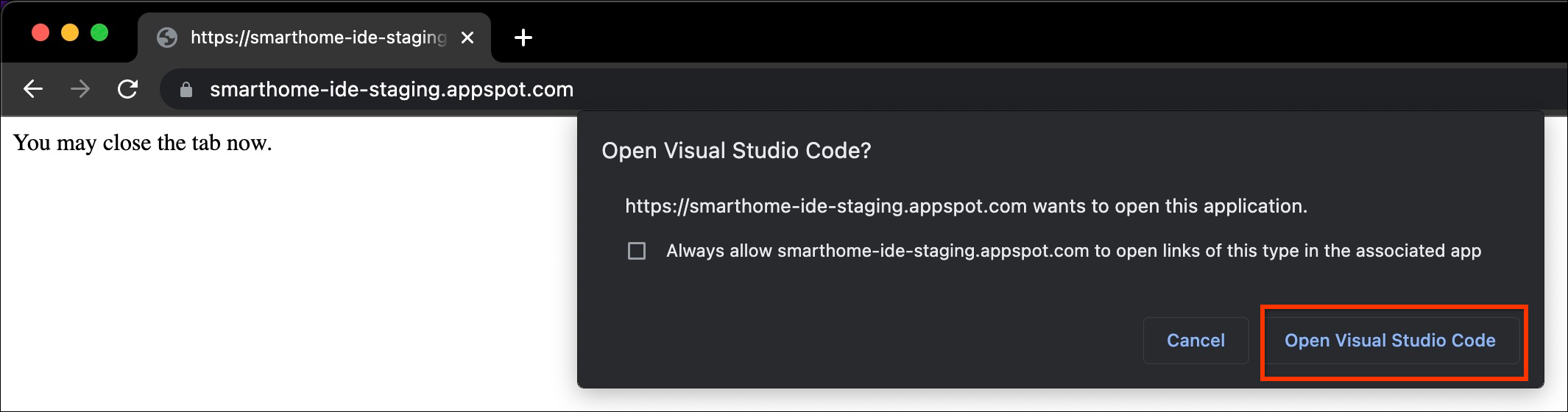
תיפתח כרטיסיית דפדפן ותוצג תיבת הדו-שיח Open Visual Studio Code. לוחצים על Open Visual Studio Code (פתיחת Visual Studio Code) כדי להמשיך.

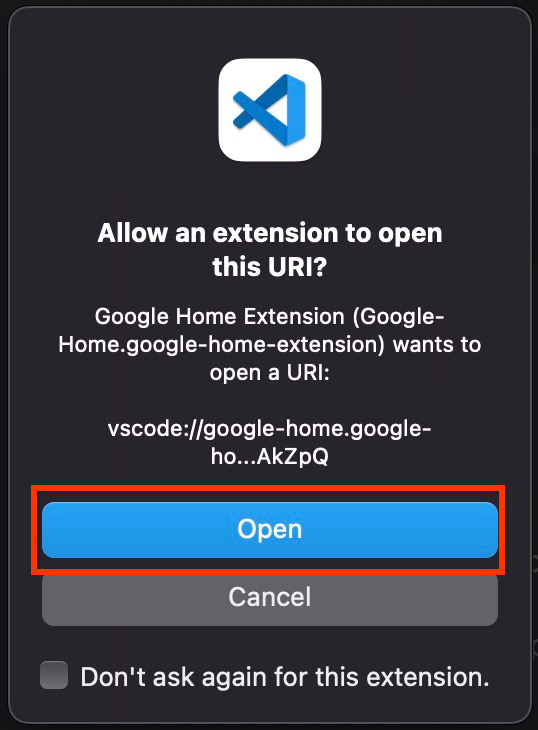
תועברו ל-VS Code, שם תצטרכו לאשר את ההרשאה כדי לאפשר לתוסף Google Home לפתוח URI. לוחצים על פתיחה כדי לסיים את תהליך הכניסה.

אחרי הכניסה, הפרויקטים שלכם ייטענו ב-Google Home Extension. אחרי שמסיימים, לוחצים על Select a project (בחירת פרויקט).

בחלון הנפתח Search and select a project שמופיע, בוחרים את הפרויקט של הבית החכם.
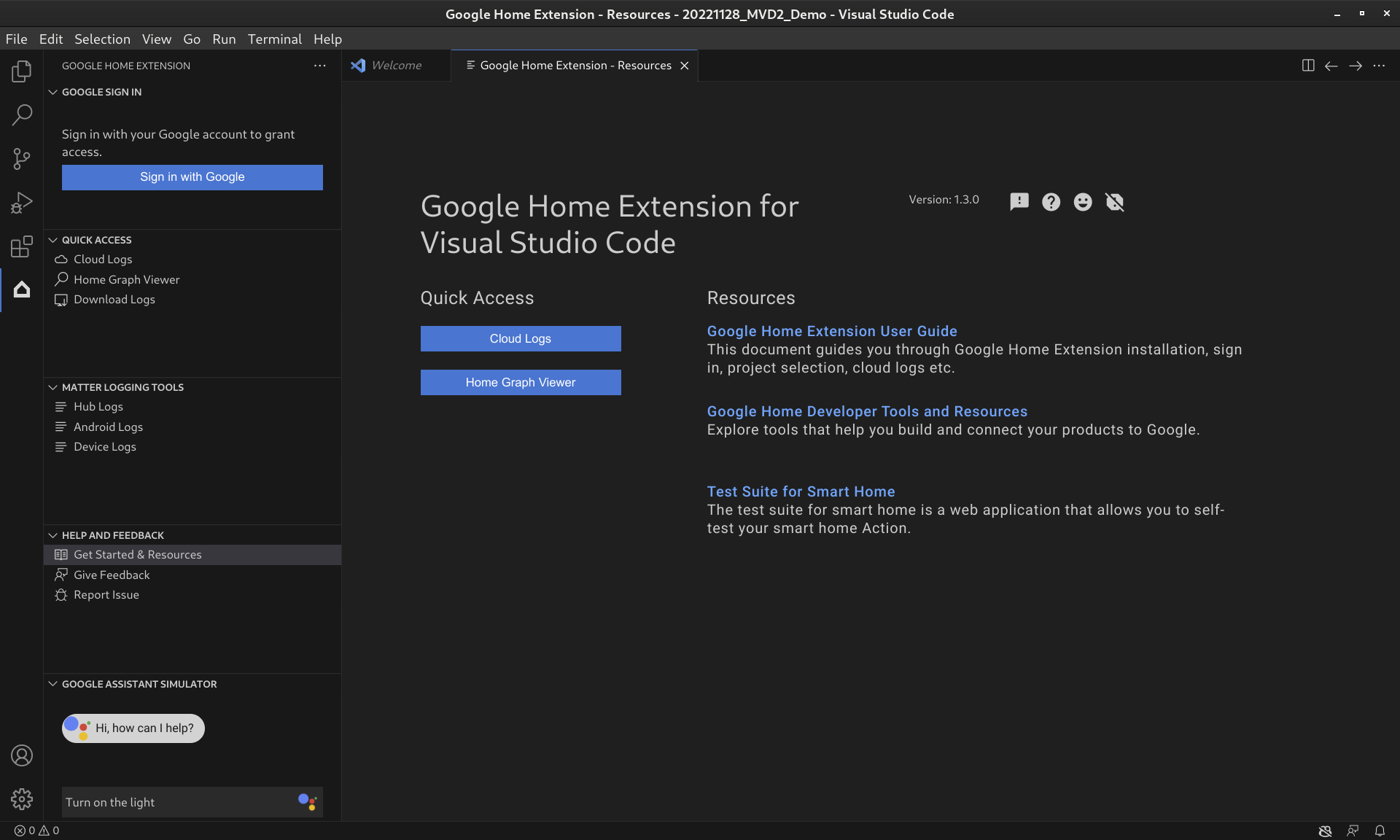
שימוש בתוסף Google Home ל-VS Code
הצגת מקורות המידע למפתחים
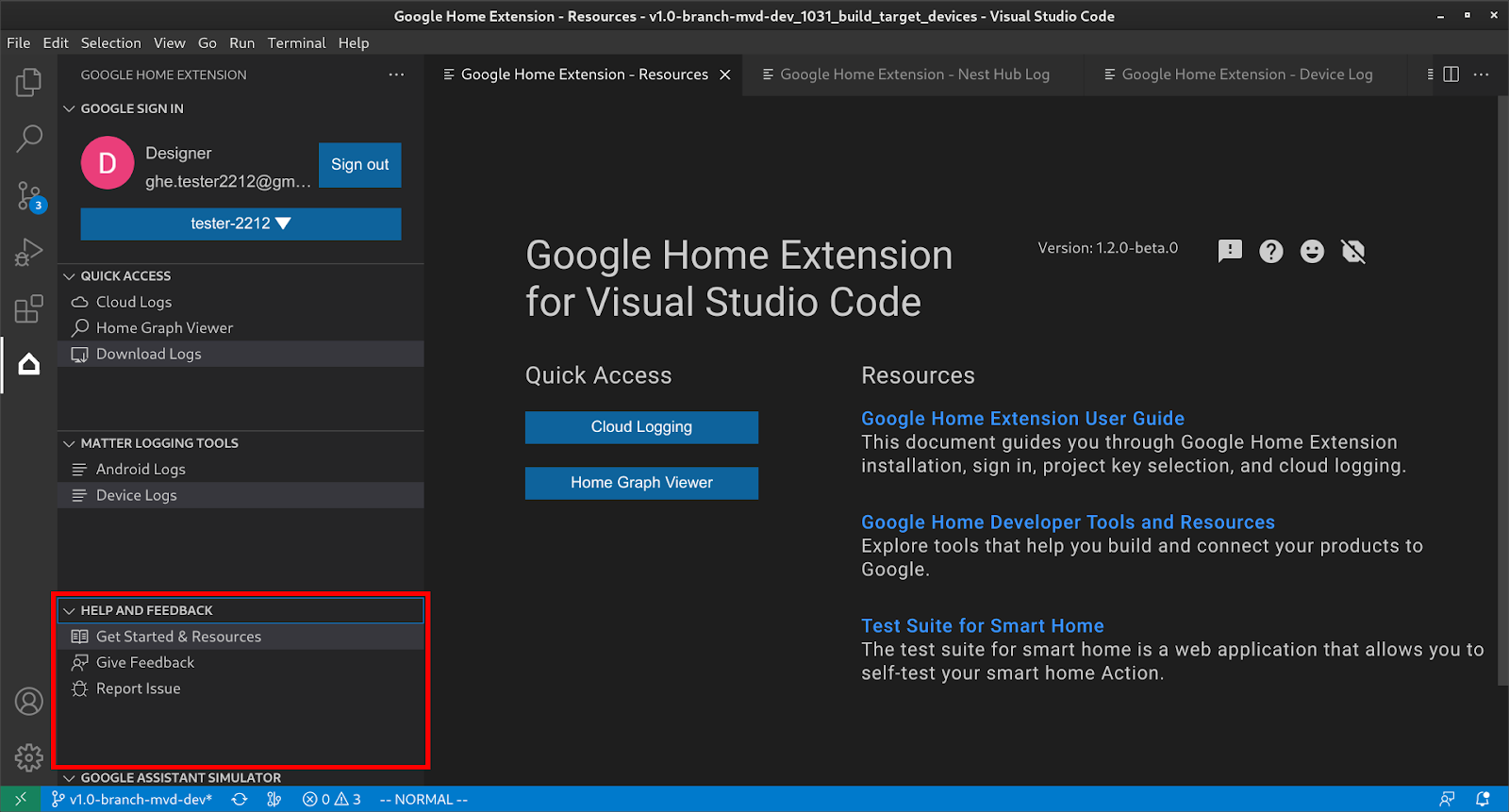
בקטע עזרה ומשוב, לוחצים על תחילת העבודה ומשאבים כדי לפתוח את הדף משאבים, שבו אפשר למצוא מידע שימושי לפיתוח שלכם במערכת האקולוגית של Google Home.

שימוש בסימולטור של Google Assistant
כדי לפתוח את Assistant Simulator ב-VS Code, לוחצים על GOOGLE ASSISTANT
SIMULATOR (סימולטור של Google Assistant) בסרגל הצד. בתיבה הודעה, מקלידים את השאילתה ומקישים על Enter.
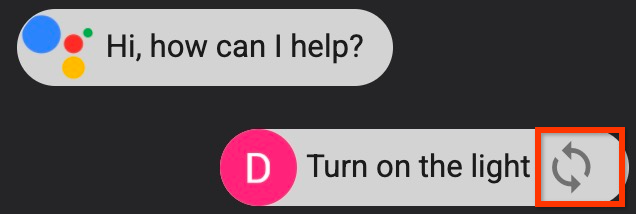
אפשר לראות את התשובות של Assistant Simulator וללחוץ על הכפתור אחרי השאילתה כדי לשלוח אותה מחדש.

הרצת קבוצת ביטויים
מעבירים את העכבר מעל סרגל התפריטים GOOGLE ASSISTANT SIMULATOR ובוחרים באחת מהאפשרויות הבאות כדי להגדיר סקריפטים:
לוחצים על כדי לפתוח סקריפטים קיימים של ביטויים.
לוחצים על כדי לשמור את ההיסטוריה בסקריפט
*.utterance.
כדי להתחיל לשלוח קבוצות של ביטויים, בוחרים באחת מהאפשרויות הבאות:
- לוחצים על כדי לבחור תסריט של אמירה מהתפריט הנפתח.
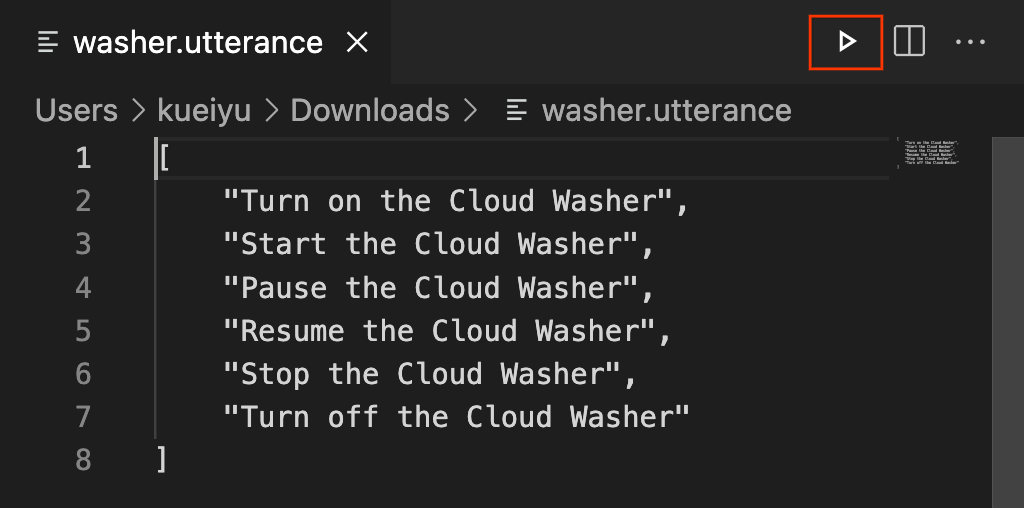
פותחים ישירות קובץ
*.utteranceולוחצים על .
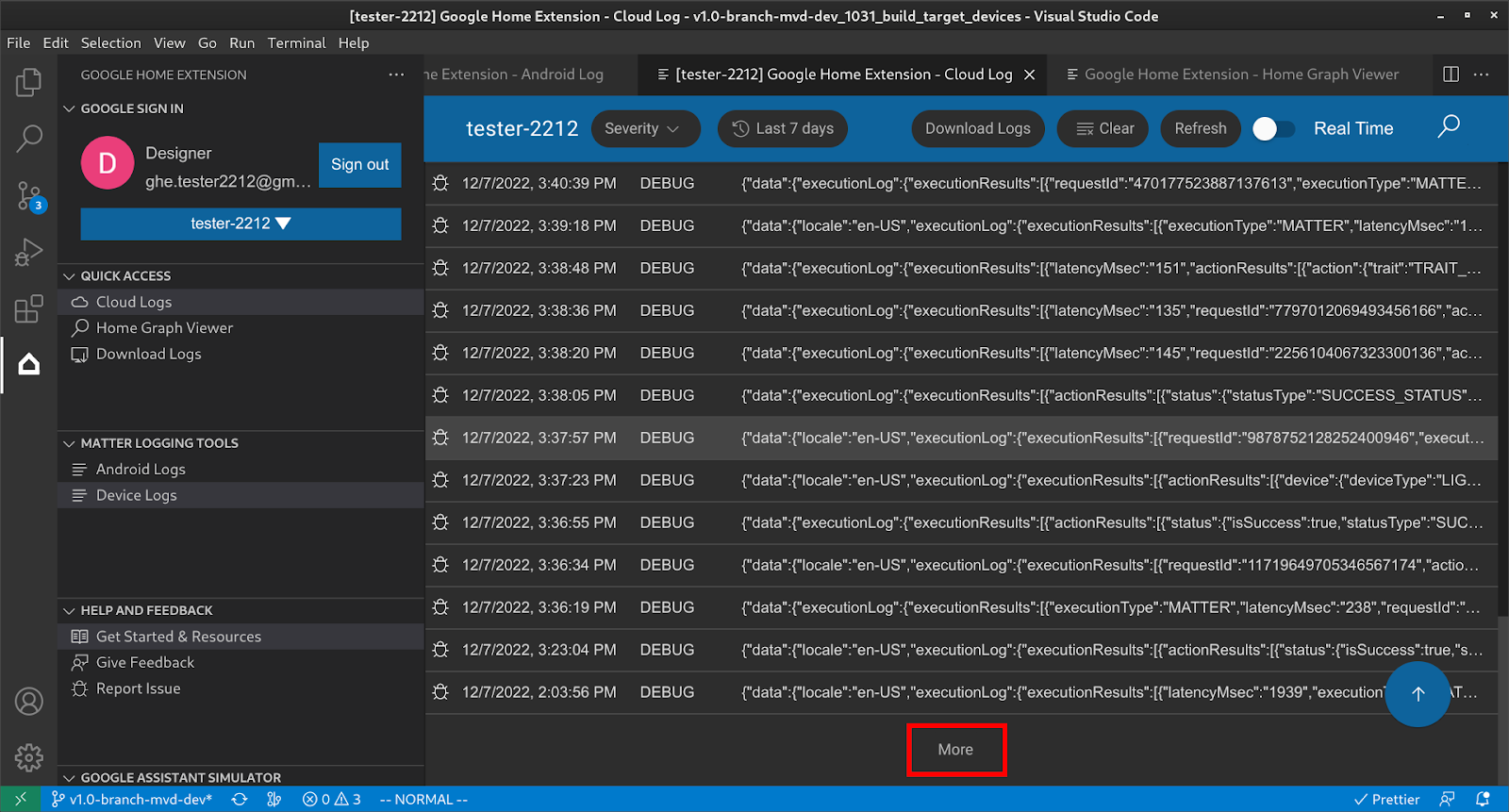
צפייה ב-Cloud Logging
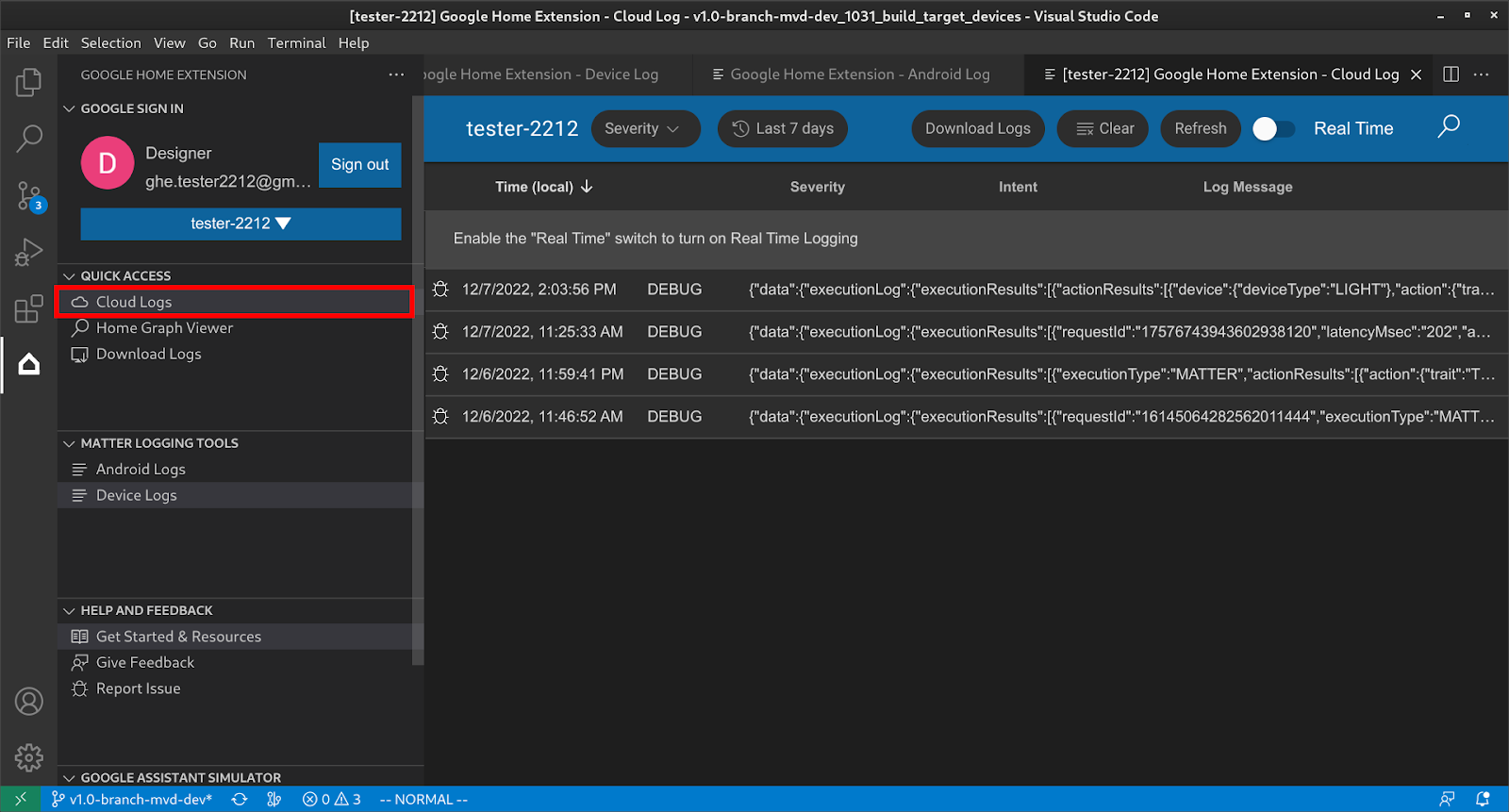
בקטע QUICK ACCESS, לוחצים על Cloud Logs כדי לפתוח את הדף Cloud Logs, שבו אפשר למצוא את היומנים ששייכים לפרויקט שבחרתם.

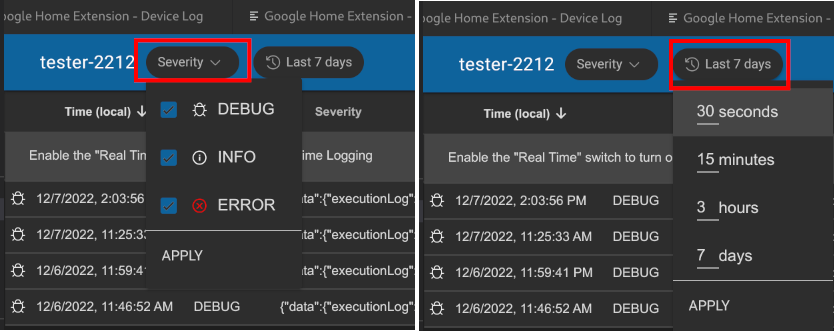
המשתמשים יכולים לסנן את היומנים לפי חומרה וטווח זמן.

כברירת מחדל, היומנים מוגבלים ל-50 שורות. כדי לראות עוד יומנים, גוללים לתחתית ולוחצים על עוד.

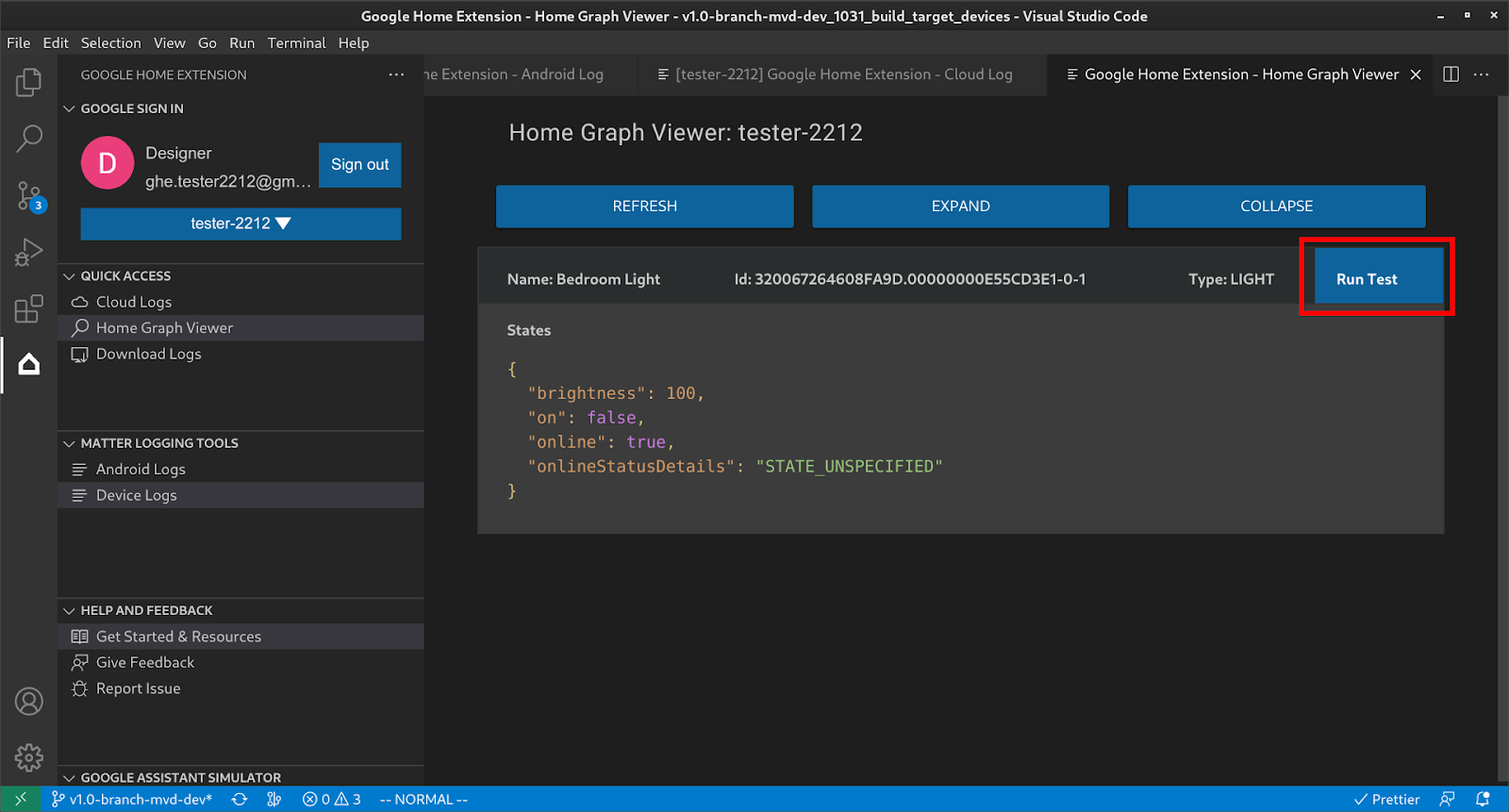
הצגת Home Graph והרצת בדיקות
בקטע QUICK ACCESS (גישה מהירה), לוחצים על Home Graph Viewer (כלי לצפייה בגרף של הבית) כדי לפתוח את החלונית Home Graph Viewer, שבה אפשר למצוא מכשירים ששייכים לפרויקט שנבחר. אפשר גם ללחוץ על הפעלת בדיקה כדי להריץ בדיקות למכשיר.

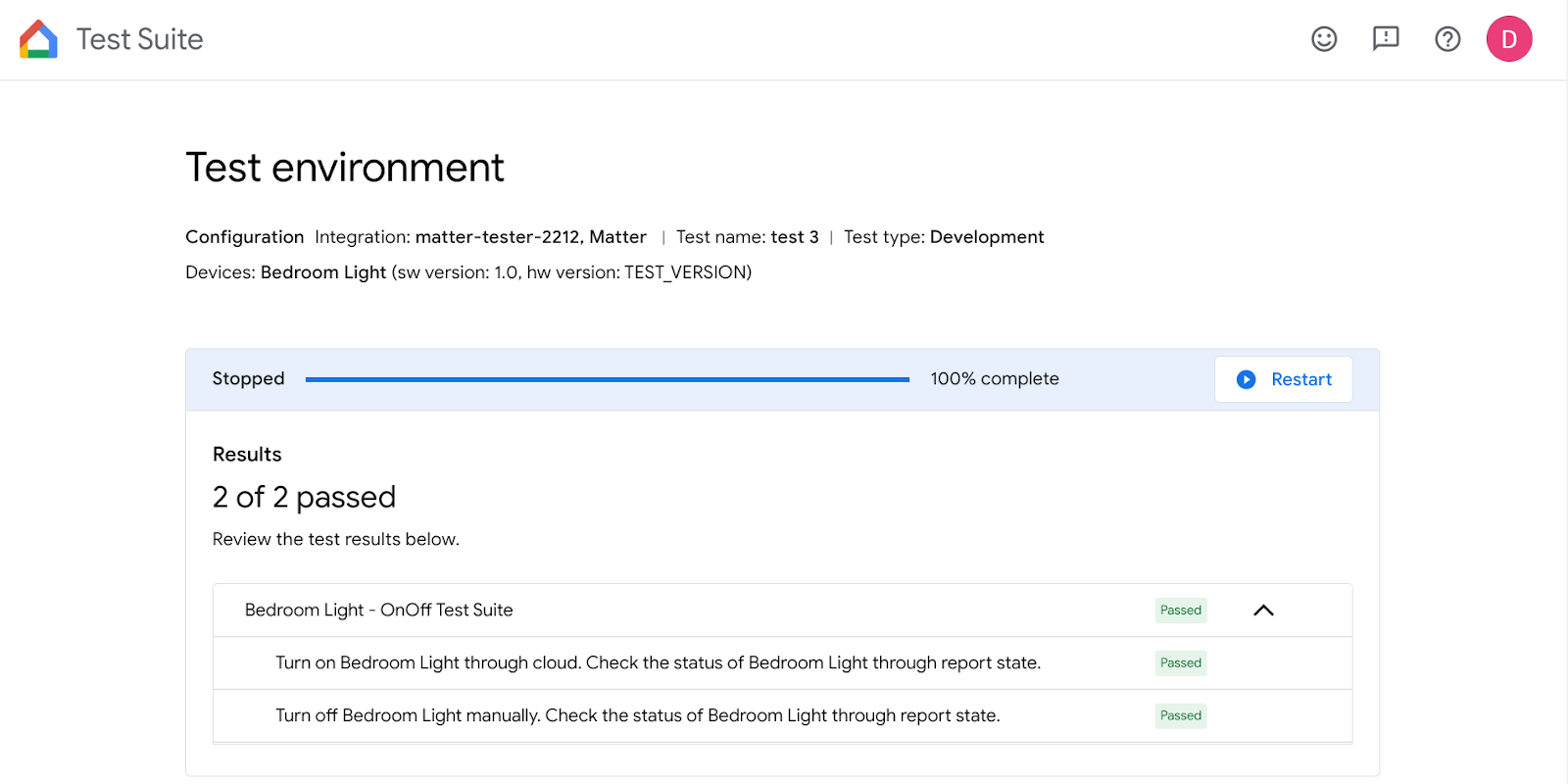
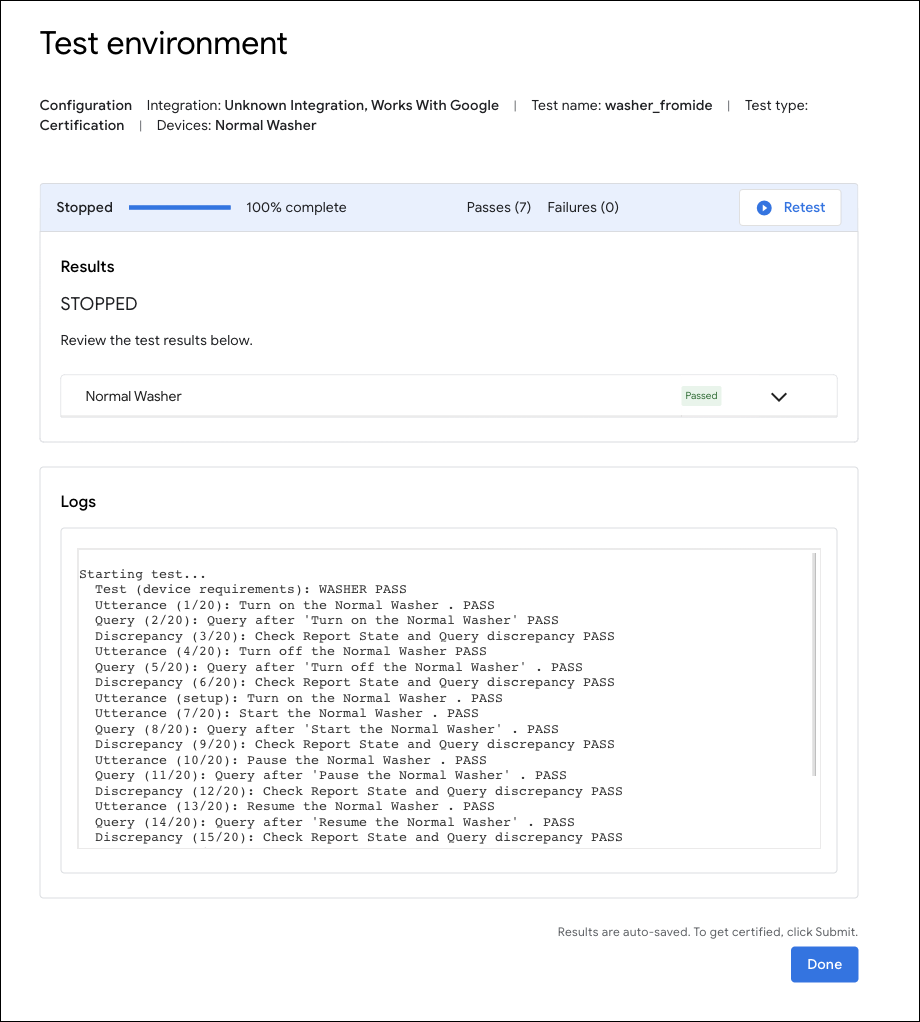
חבילת הבדיקות תיפתח בדפדפן, המכשיר שלכם ייבחר ותהיו מוכנים לבדיקה. לוחצים על התחלה ומחכים לתוצאות הבדיקה.

אחרי שכל הבדיקות מסתיימות, אפשר לעיין בפרטי הבדיקה וביומנים.

שליחת משוב
כדי לשלוח רעיונות או משוב לגבי שיפור חוויית הפיתוח באמצעות Google Home Extension, אפשר לבחור באחת מהאפשרויות הבאות:
- בחלונית עזרה ומשוב, לוחצים על שליחת משוב כדי לשלוח לנו הצעות.
- בחלונית עזרה ומשוב, לוחצים על דיווח על בעיה כדי לדווח על כל בעיה שנתקלתם בה ב-Google Home Extension

- בנוסף, הוספנו סמל משוב בדף משאבים.
