1. قبل از شروع
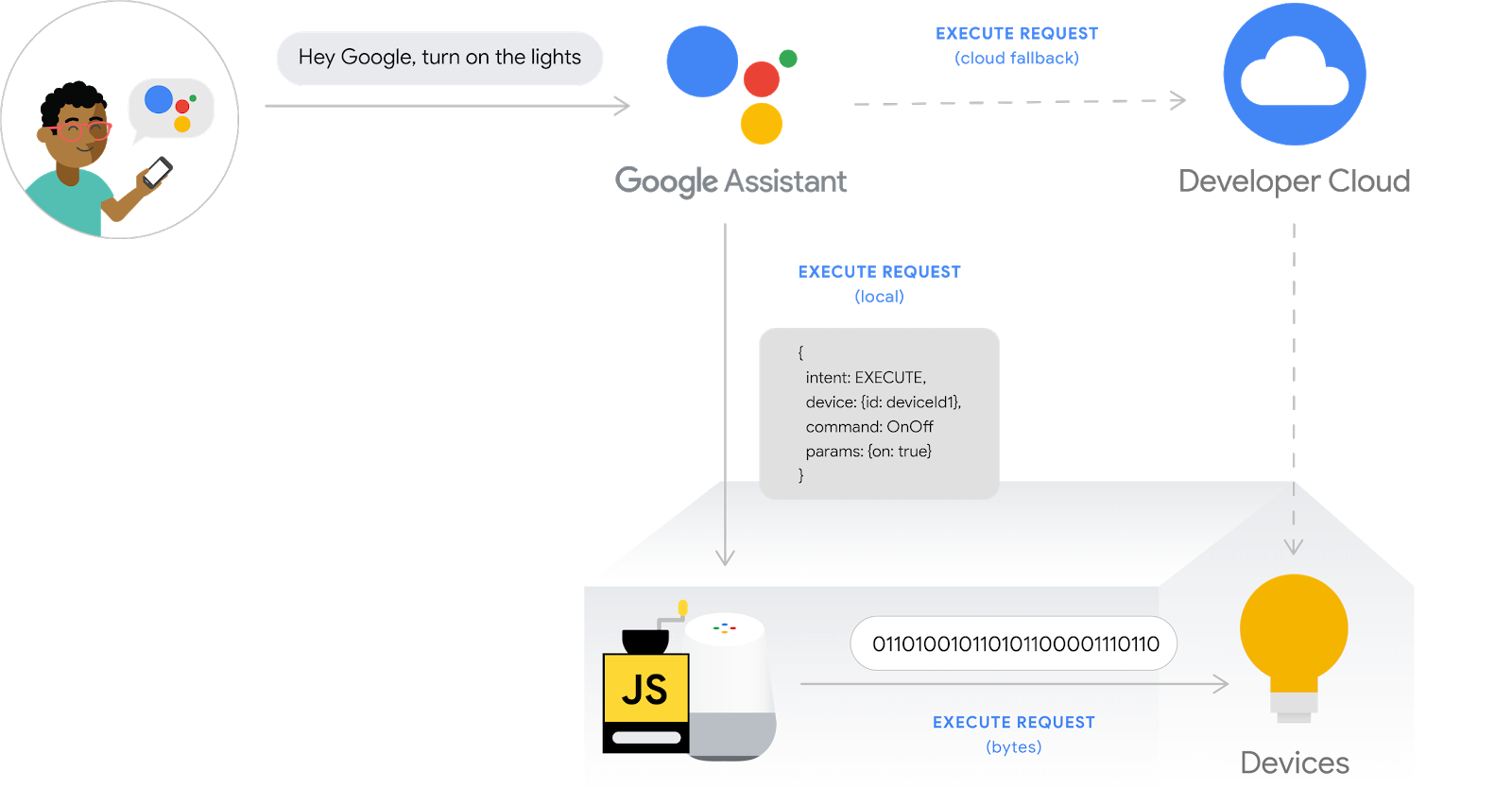
ادغام خانه های هوشمند به دستیار Google اجازه می دهد تا دستگاه های متصل در خانه کاربران را کنترل کند. برای ایجاد یک ادغام Cloud-to-Cloud، باید یک نقطه پایانی وب هوک ابری ارائه دهید که بتواند اهداف خانه هوشمند را مدیریت کند. برای مثال، وقتی کاربری میگوید: «Hey Google، چراغها را روشن کن»، «دستیار» فرمانی را برای بهروزرسانی وضعیت دستگاه به اجرای ابری شما ارسال میکند.
Local Home SDK با افزودن یک مسیر محلی برای مسیریابی اهداف خانه هوشمند به طور مستقیم به یک دستگاه Google Home، ادغام خانه هوشمند شما را بهبود می بخشد، که قابلیت اطمینان را افزایش می دهد و تأخیر در پردازش دستورات کاربران را کاهش می دهد. این به شما امکان میدهد یک برنامه تکمیل محلی را در TypeScript یا JavaScript بنویسید و اجرا کنید که دستگاهها را شناسایی کرده و دستورات را روی هر بلندگوی هوشمند Google Home یا نمایشگر هوشمند Google Nest اجرا میکند. سپس برنامه شما مستقیماً با دستگاههای هوشمند موجود کاربران از طریق شبکه محلی با استفاده از پروتکلهای استاندارد موجود برای اجرای دستورات ارتباط برقرار میکند.

پیش نیازها
- یک راهنمای توسعه دهنده یکپارچه سازی Cloud-to-Cloud ایجاد کنید
- کد لبه شستشوی خانه هوشمند
- راهنمای توسعه دهنده تحقق محلی
چیزی که خواهی ساخت
در این کد لبه، شما یک ادغام خانه هوشمند قبلی را با Firebase اجرا میکنید، سپس یک پیکربندی اسکن را در Developer Console اعمال میکنید و یک برنامه محلی میسازید که TypeScript میخواند تا دستورات نوشته شده در Node.js را به یک دستگاه شستشوی مجازی ارسال کند.
چیزی که یاد خواهید گرفت
- نحوه فعال کردن و پیکربندی انجام محلی در Developer Console.
- نحوه استفاده از Local Home SDK برای نوشتن یک برنامه تکمیل محلی.
- نحوه اشکال زدایی برنامه تحقق محلی بارگذاری شده در بلندگوی Google Home یا نمایشگر هوشمند Google Nest.
آنچه شما نیاز دارید
- آخرین نسخه گوگل کروم
- یک دستگاه iOS یا Android با برنامه Google Home
- یک بلندگوی هوشمند Google Home یا نمایشگر هوشمند Google Nest
- Node.js نسخه 10.16 یا بالاتر
- یک حساب Google
- یک حساب صورتحساب Google Cloud
2. شروع به کار
فعال کردن کنترل های فعالیت
برای استفاده از Google Assistant، باید دادههای فعالیت خاصی را با Google به اشتراک بگذارید. دستیار Google برای عملکرد صحیح به این داده ها نیاز دارد. با این حال، نیاز به اشتراک گذاری داده ها مختص SDK نیست. برای اشتراکگذاری این دادهها، اگر قبلاً ندارید، یک حساب Google ایجاد کنید. می توانید از هر حساب Google استفاده کنید—نیازی نیست که حساب توسعه دهنده شما باشد.
صفحه Activity Controls را برای حساب Google که میخواهید با Assistant استفاده کنید، باز کنید.
اطمینان حاصل کنید که سوئیچ های زیر فعال هستند:
- فعالیت وب و برنامه - علاوه بر این، حتماً کادر بررسی شامل سابقه و فعالیت Chrome از سایتها، برنامهها و دستگاههایی که از خدمات Google استفاده میکنند را انتخاب کنید.
- اطلاعات دستگاه
- فعالیت صوتی و صوتی
یک پروژه ادغام ابر به ابر ایجاد کنید
- به Developer Console بروید.
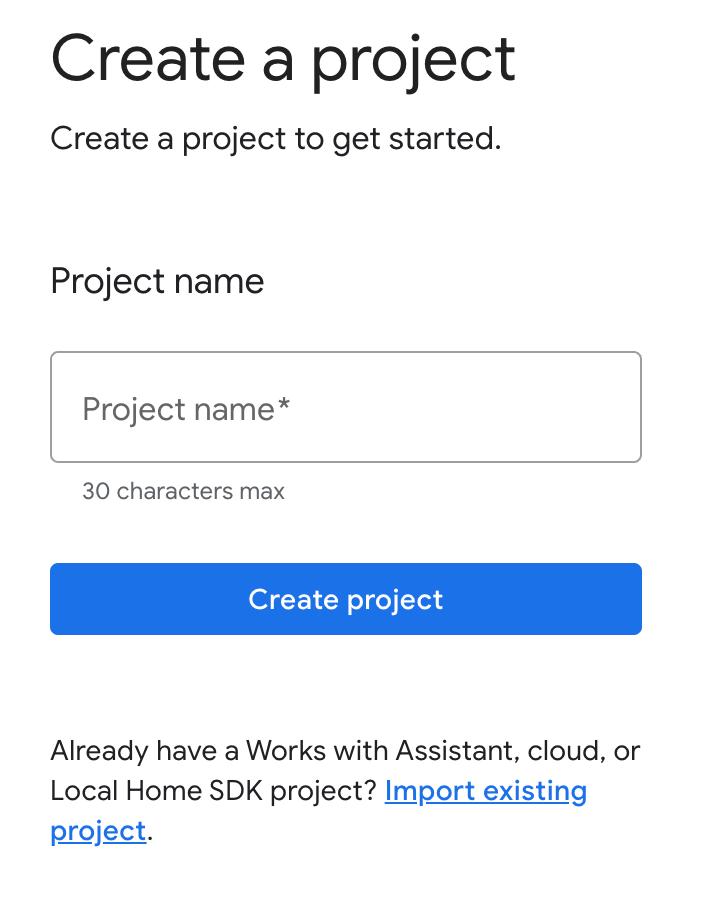
- روی ایجاد پروژه کلیک کنید، نامی برای پروژه وارد کنید و روی ایجاد پروژه کلیک کنید.

Cloud-to-cloud Integration را انتخاب کنید
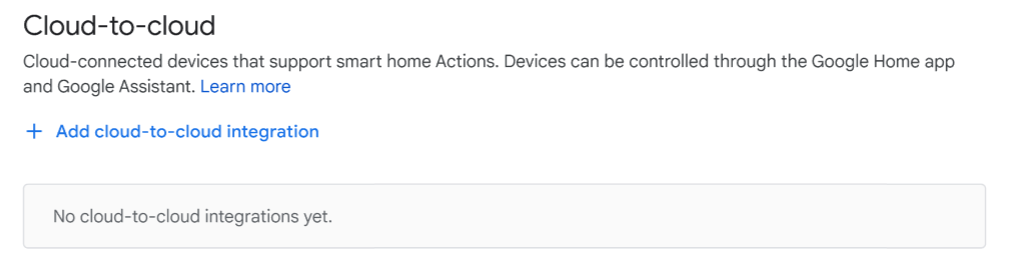
در Project Home در Developer Console، Add cloud-to-cloud integration را در Cloud-to-cloud انتخاب کنید.

Firebase CLI را نصب کنید
رابط خط فرمان Firebase (CLI) به شما این امکان را می دهد که برنامه های وب خود را به صورت محلی ارائه دهید و برنامه وب خود را در میزبانی Firebase مستقر کنید.
برای نصب CLI، دستور npm زیر را از ترمینال اجرا کنید:
npm install -g firebase-tools
برای تأیید اینکه CLI به درستی نصب شده است، اجرا کنید:
firebase --version
با اجرای موارد زیر، Firebase CLI را با حساب Google خود مجاز کنید:
firebase login
HomeGraph API را فعال کنید
HomeGraph API ذخیره و پرس و جو از دستگاه ها و وضعیت آنها را در نمودار اصلی کاربر فعال می کند. برای استفاده از این API، ابتدا باید کنسول Google Cloud را باز کرده و HomeGraph API را فعال کنید .
در کنسول Google Cloud، مطمئن شوید که پروژه ای را انتخاب کنید که با <project-id>. سپس، در صفحه کتابخانه API برای HomeGraph API، روی فعال کردن کلیک کنید.
3. برنامه استارتر را اجرا کنید
اکنون که محیط توسعه خود را راهاندازی میکنید، میتوانید پروژه راهاندازی را اجرا کنید تا تأیید کنید همه چیز به درستی پیکربندی شده است.
کد منبع را دریافت کنید
برای دانلود نمونه این کد لبه روی دستگاه توسعه خود، روی لینک زیر کلیک کنید:
یا می توانید مخزن GitHub را از خط فرمان کلون کنید:
git clone https://github.com/google-home/smarthome-local.git
در مورد پروژه
پروژه شروع کننده شامل زیر شاخه های زیر است:
-
public— رابط کاربری وب جلویی برای کنترل و نظارت بر واشر هوشمند -
functions- توابع ابری که اجرای ابر را برای ادغام ابر به ابر پیادهسازی میکنند -
local— پروژه برنامه تحقق محلی Skeleton با کنترلکنندههای هدف درindex.ts
تکمیل ابر ارائه شده شامل توابع زیر در index.js است:
-
fakeauth- نقطه پایانی مجوز برای پیوند دادن حساب -
faketoken- نقطه پایانی رمز برای پیوند دادن حساب -
smarthome- نقطه پایان تحقق هدف خانه هوشمند -
reportstate— API HomeGraph را در تغییرات وضعیت دستگاه فراخوانی می کند -
updateDevice- نقطه پایانی که توسط دستگاه مجازی برای راه اندازی وضعیت گزارش استفاده می شود
به Firebase متصل شوید
به دایرکتوری app-start بروید، سپس Firebase CLI را با پروژه ادغام Cloud-to-Cloud خود راه اندازی کنید:
cd app-start firebase use <project-id>
پیکربندی پروژه Firebase
یک پروژه Firebase را راه اندازی کنید.
firebase init
ویژگی های CLI، پایگاه داده بیدرنگ ، توابع ، و ویژگی میزبانی که شامل میزبانی Firebase است را انتخاب کنید.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting (*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
با این کار API ها و ویژگی های لازم برای پروژه شما مقداردهی اولیه می شود.
هنگامی که از شما خواسته شد، پایگاه داده Realtime را مقداردهی اولیه کنید. می توانید از مکان پیش فرض برای نمونه پایگاه داده استفاده کنید.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
از آنجایی که از کد پروژه شروع کننده استفاده می کنید، فایل پیش فرض را برای قوانین امنیتی انتخاب کنید و مطمئن شوید که فایل قوانین پایگاه داده موجود را بازنویسی نمی کنید.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
اگر پروژه خود را مجدداً مقداردهی اولیه می کنید، وقتی از شما پرسیده شد که آیا می خواهید یک پایگاه کد را مقداردهی اولیه یا بازنویسی کنید، گزینه Overwrite را انتخاب کنید.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
هنگام پیکربندی توابع خود، باید از فایلهای پیشفرض استفاده کنید و مطمئن شوید که فایلهای index.js و package.json موجود را در نمونه پروژه بازنویسی نمیکنید.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
اگر پروژه خود را مجدداً راه اندازی می کنید، وقتی از شما پرسیده شد که آیا می خواهید توابع/.gitignore را مقداردهی اولیه یا بازنویسی کنید، گزینه No را انتخاب کنید.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
در نهایت، تنظیمات میزبانی خود را برای استفاده از دایرکتوری public در کد پروژه پیکربندی کنید و از فایل index.html موجود استفاده کنید. هنگامی که از ESLint خواسته شد گزینه No را انتخاب کنید.
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
اگر ESLint به طور تصادفی فعال شد، دو روش برای غیرفعال کردن آن وجود دارد:
- با استفاده از رابط کاربری گرافیکی، به پوشه
../functionsزیر پروژه رفته، فایل مخفی.eslintrc.jsرا انتخاب کرده و آن را حذف کنید. آن را با نام مشابه.eslintrc.jsonاشتباه نکنید. - با استفاده از خط فرمان:
cd functions rm .eslintrc.js
برای اطمینان از اینکه پیکربندی Firebase صحیح و کاملی دارید، فایل firebase.json را از پوشه washer-done در پوشه washer-start کپی کنید، و یکی را در washer-start بازنویسی کنید.
در دایرکتوری washer-start :
cp -vp ../washer-done/firebase.json .
در Firebase مستقر شوید
اکنون که وابستگی ها را نصب کرده اید و پروژه خود را پیکربندی کرده اید، برای اولین بار آماده اجرای برنامه هستید.
firebase deploy
این خروجی کنسولی است که باید ببینید:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
این دستور یک برنامه وب را به همراه چندین تابع Cloud برای Firebase مستقر می کند.
برای مشاهده برنامه وب، URL میزبانی را در مرورگر خود باز کنید ( https://<project-id>.web.app ). رابط زیر را خواهید دید:
این رابط کاربری وب نشان دهنده یک پلت فرم شخص ثالث برای مشاهده یا تغییر وضعیت دستگاه است. برای شروع پر کردن پایگاه داده خود با اطلاعات دستگاه، روی UPDATE کلیک کنید. هیچ تغییری در صفحه مشاهده نمی کنید، اما وضعیت فعلی ماشین لباسشویی شما در پایگاه داده ذخیره می شود.
اکنون زمان آن رسیده است که سرویس ابری را با استفاده از Developer Console به Google Assistant متصل کنید.
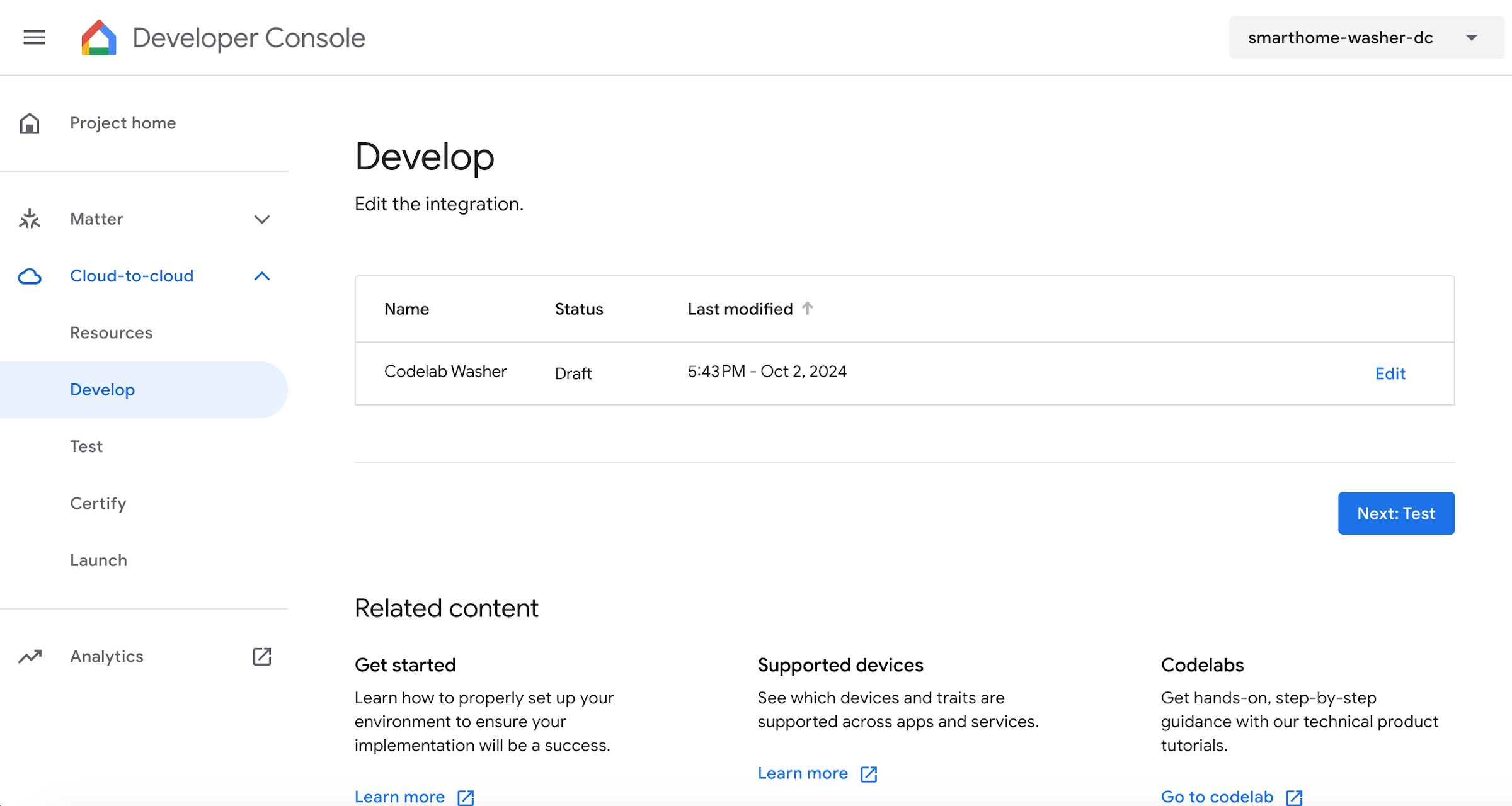
پروژه Developer Console خود را پیکربندی کنید
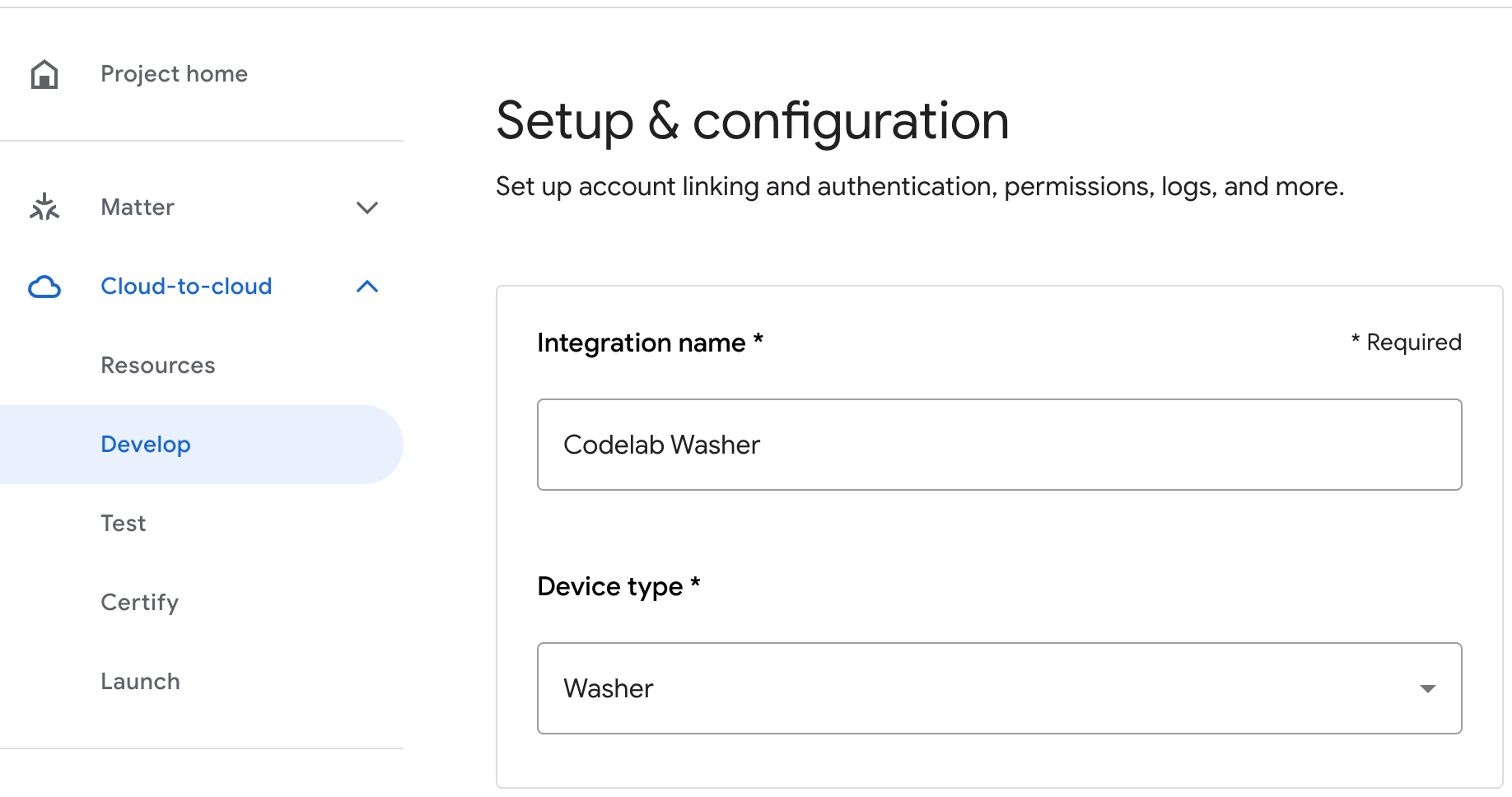
در تب Develop ، یک نام نمایشی برای تعامل خود اضافه کنید. این نام در برنامه Google Home ظاهر می شود.

در زیر نام تجاری برنامه ، یک فایل png برای نماد برنامه با اندازه 144 x 144 پیکسل و با نام آپلود کنید

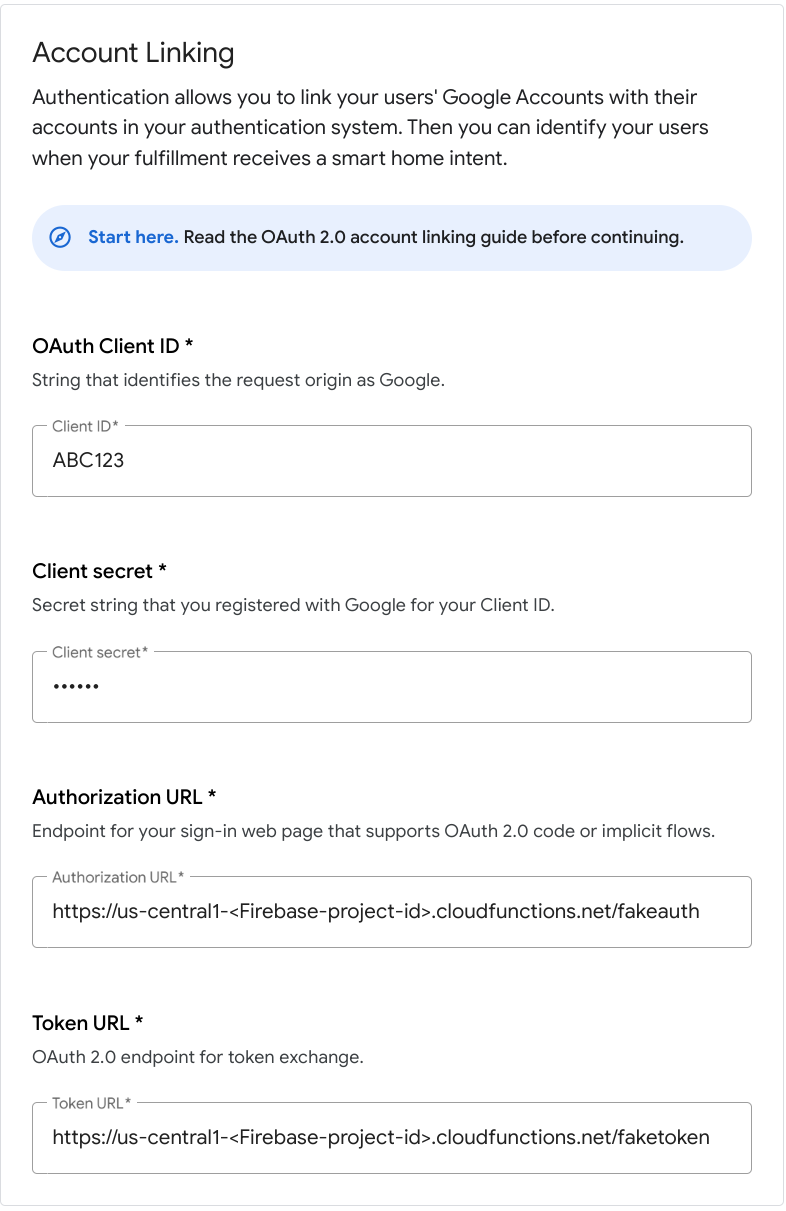
برای فعال کردن پیوند حساب از این تنظیمات پیوند حساب استفاده کنید:
شناسه مشتری | |
راز مشتری | |
URL مجوز | |
نشانی اینترنتی رمز | |

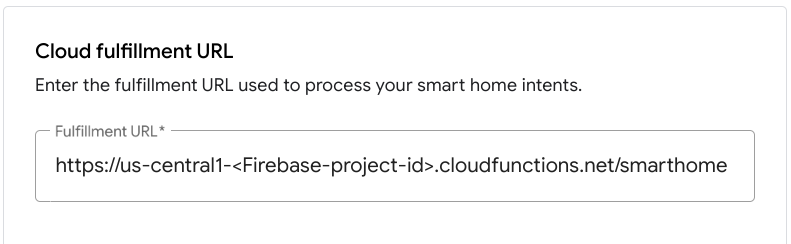
در زیر نشانی اینترنتی تکمیل ابر ، نشانی اینترنتی عملکرد ابری خود را وارد کنید که اهداف خانه هوشمند را برآورده میکند.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

روی Save کلیک کنید تا پیکربندی پروژه ذخیره شود، سپس روی Next: Test کلیک کنید تا تست پروژه شما فعال شود.

اکنون می توانید اجرای وبکهک های لازم برای اتصال وضعیت دستگاه به دستیار را شروع کنید.
پیوند به دستیار گوگل
برای آزمایش ادغام Cloud-to-Cloud خود، باید پروژه خود را با یک حساب Google مرتبط کنید. این امکان آزمایش از طریق سطوح دستیار Google و برنامه Google Home را فراهم می کند که به سیستم یک حساب وارد شده اند.
- در تلفن خود، تنظیمات دستیار Google را باز کنید. توجه داشته باشید که باید با همان حساب کاربری در کنسول وارد شوید.
- به Google Assistant > Settings > Home Control (در زیر Assistant) بروید.
- روی نماد جستجو در بالا سمت راست کلیک کنید.
- برنامه آزمایشی خود را با استفاده از پیشوند [test] جستجو کنید تا برنامه آزمایشی خاص خود را پیدا کنید.
- آن مورد را انتخاب کنید. سپس Google Assistant با سرویس شما احراز هویت میکند و یک درخواست
SYNCارسال میکند و از سرویس شما میخواهد فهرستی از دستگاهها را برای کاربر ارائه دهد.
برنامه Google Home را باز کنید و بررسی کنید که میتوانید دستگاه لباسشویی خود را ببینید.
بررسی کنید که میتوانید ماشین لباسشویی را با استفاده از دستورات صوتی در برنامه Google Home کنترل کنید. همچنین باید تغییر وضعیت دستگاه را در رابط کاربری وب جلویی اجرای ابری خود مشاهده کنید.
اکنون می توانید شروع به افزودن تکمیل محلی به ادغام خود کنید.
4. به روز رسانی انجام ابر
برای پشتیبانی از انجام محلی، باید یک فیلد جدید برای هر دستگاه به نام otherDeviceIds به پاسخ SYNC ابری اضافه کنید که حاوی یک شناسه محلی منحصر به فرد برای دستگاه است. این فیلد همچنین نشان دهنده توانایی کنترل محلی آن دستگاه است.
همانطور که در قطعه کد زیر نشان داده شده است، فیلد otherDeviceIds را به پاسخ SYNC اضافه کنید:
functions/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
پروژه به روز شده را در Firebase مستقر کنید:
firebase deploy --only functions
پس از تکمیل استقرار، به رابط کاربری وب بروید و روی Refresh کلیک کنید  دکمه در نوار ابزار این یک عملیات درخواست همگامسازی را راهاندازی میکند تا دستیار دادههای پاسخ
دکمه در نوار ابزار این یک عملیات درخواست همگامسازی را راهاندازی میکند تا دستیار دادههای پاسخ SYNC بهروزرسانیشده را دریافت کند.

5. انجام محلی را پیکربندی کنید
در این بخش، گزینه های پیکربندی لازم برای انجام محلی را به ادغام Cloud-to-Cloud خود اضافه می کنید. در طول توسعه، برنامه تحقق محلی را در Firebase Hosting منتشر میکنید، جایی که دستگاه Google Home میتواند به آن دسترسی داشته باشد و آن را دانلود کند.
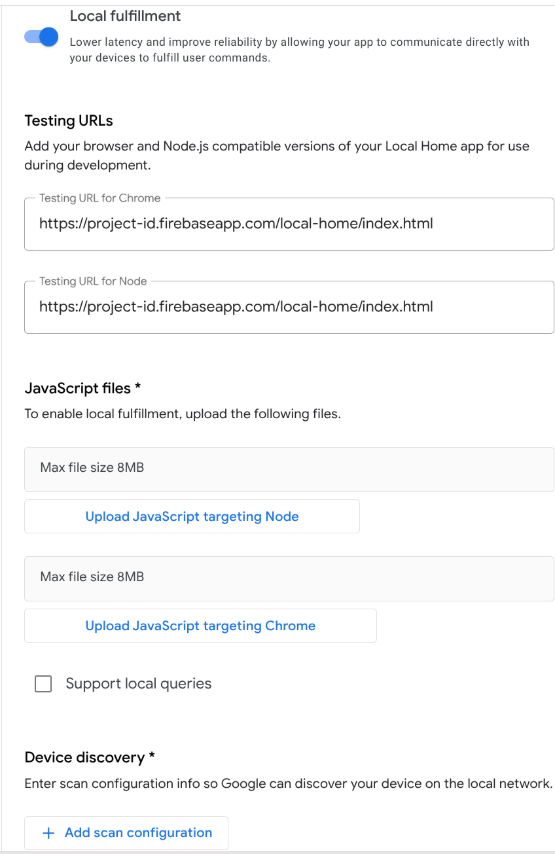
در Google Home Developer Console ، به Project > Cloud-to-Cloud در سمت چپ صفحه بروید، سپس ویرایش را برای ادغام انتخاب کنید. در صفحه Setup and configuration ، به Local realization بروید و تنظیمات را روشن کنید. URL زیر را در هر فیلد URL آزمایشی وارد کنید، ID پروژه خود را وارد کنید و روی Save کلیک کنید:
https://<project-id>.web.app/local-home/index.html

در مرحله بعد، باید تعریف کنیم که چگونه دستگاه Google Home باید دستگاه های هوشمند محلی را کشف کند . پلتفرم Local Home از چندین پروتکل برای کشف دستگاه پشتیبانی می کند، از جمله پخش mDNS، UPnP و UDP. برای کشف واشر هوشمند از پخش UDP استفاده خواهید کرد.
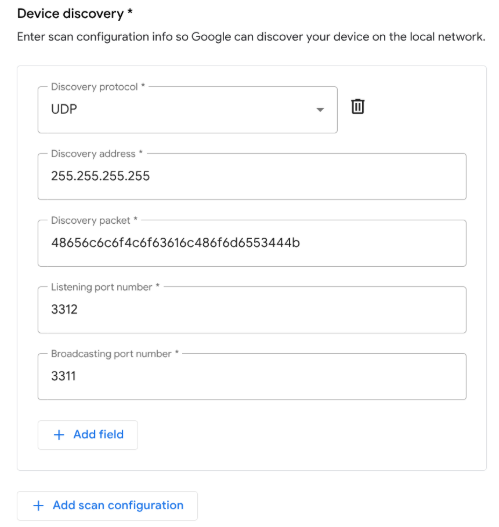
برای افزودن پیکربندی اسکن جدید، روی + افزودن پیکربندی اسکن در قسمت کشف دستگاه کلیک کنید. UDP را به عنوان پروتکل انتخاب کنید و ویژگی های زیر را پر کنید:
میدان | توضیحات | ارزش پیشنهادی |
آدرس کشف | آدرس کشف UDP | |
پورت پخش | درگاهی که Google Home در آن پخش UDP را ارسال می کند | |
پورت گوش دادن | درگاهی که Google Home برای پاسخ گوش می دهد | |
بسته کشف | محموله داده پخش UDP | |

در نهایت روی Save در پایین پنجره کلیک کنید تا تغییرات شما منتشر شود.
6. اجرای محلی
با استفاده از بسته تایپ Local Home SDK، برنامه تکمیل محلی خود را در TypeScript توسعه خواهید داد. به اسکلت ارائه شده در پروژه شروع نگاه کنید:
local/index.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
مؤلفه اصلی تحقق محلی، کلاس smarthome.App است. پروژه شروع کننده، کنترل کننده هایی را برای مقاصد IDENTIFY و EXECUTE متصل می کند، سپس متد listen() را فراخوانی می کند تا به Local Home SDK اطلاع دهد که برنامه آماده است.
کنترل کننده IDENTIFY را اضافه کنید
زمانی که دستگاه Google Home دستگاههای تأیید نشده را بر اساس پیکربندی اسکن ارائه شده در Developer Console پیدا میکند، Local Home SDK، کنترلکننده IDENTIFY شما را فعال میکند.
در همین حال، پلتفرم identifyHandler با دادههای اسکن بهدستآمده زمانی که گوگل دستگاهی منطبق را کشف میکند، فراخوانی میکند. در برنامه شما، اسکن با استفاده از یک پخش UDP انجام میشود و دادههای اسکن ارائهشده به کنترلکننده IDENTIFY شامل بار پاسخ ارسال شده توسط دستگاه محلی است.
کنترل کننده یک نمونه IdentifyResponse حاوی یک شناسه منحصر به فرد برای دستگاه محلی را برمی گرداند. کد زیر را به روش identifyHandler خود اضافه کنید تا پاسخ UDP از دستگاه محلی را پردازش کنید و شناسه دستگاه محلی مناسب را تعیین کنید:
local/index .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device ID.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
توجه داشته باشید که فیلد verificationId باید با یکی از مقادیر otherDeviceIds در پاسخ SYNC شما مطابقت داشته باشد، که دستگاه را برای انجام محلی در نمودار اصلی کاربر پرچمگذاری میکند. پس از اینکه Google مورد منطبق را پیدا کرد، آن دستگاه تأیید شده و آماده برای تکمیل محلی در نظر گرفته می شود.
کنترل کننده EXECUTE را اضافه کنید
هنگامی که دستگاهی که از اجرای محلی پشتیبانی میکند فرمانی دریافت میکند، Local Home SDK کنترلکننده EXECUTE شما را فعال میکند. محتوای هدف محلی معادل هدف EXECUTE است که به انجام ابر شما ارسال شده است، بنابراین منطق پردازش محلی هدف شبیه نحوه مدیریت آن در ابر است.
این برنامه میتواند از سوکتهای TCP/UDP یا درخواستهای HTTP(S) برای برقراری ارتباط با دستگاههای محلی استفاده کند. در این کد، HTTP به عنوان پروتکل مورد استفاده برای کنترل دستگاه مجازی عمل می کند. شماره پورت در index.ts به عنوان متغیر SERVER_PORT تعریف شده است.
کد زیر را به متد executeHandler خود اضافه کنید تا دستورات دریافتی را پردازش کرده و از طریق HTTP به دستگاه محلی ارسال کنید:
local/index.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
برنامه TypeScript را کامپایل کنید
برای دانلود کامپایلر TypeScript و کامپایل برنامه به دایرکتوری local/ بروید و دستورات زیر را اجرا کنید:
cd local npm install npm run build
این منبع index.ts (TypeScript) را کامپایل می کند و محتویات زیر را در دایرکتوری public/local-home/ قرار می دهد:
-
bundle.js- خروجی جاوا اسکریپت کامپایل شده حاوی برنامه محلی و وابستگی ها. -
index.html— صفحه میزبانی محلی که برای ارائه برنامه برای آزمایش روی دستگاه استفاده می شود.
اجرای پروژه آزمایشی
فایل های پروژه به روز شده را در میزبانی Firebase مستقر کنید تا بتوانید از دستگاه Google Home به آنها دسترسی داشته باشید.
firebase deploy --only hosting
7. واشر هوشمند را راه اندازی کنید
اکنون زمان آن است که ارتباط بین برنامه تحقق محلی خود و واشر هوشمند را آزمایش کنید! پروژه شروع کد لبه شامل یک واشر هوشمند مجازی – نوشته شده در Node.js – است که یک واشر هوشمند را شبیه سازی می کند که کاربران می توانند به صورت محلی آن را کنترل کنند.
دستگاه را پیکربندی کنید
باید دستگاه مجازی را طوری پیکربندی کنید که از همان پارامترهای UDP استفاده کند که در پیکربندی اسکن برای کشف دستگاه در Developer Console اعمال کردید. علاوه بر این، باید به دستگاه مجازی بگویید که کدام شناسه دستگاه محلی را گزارش کند و شناسه پروژه ادغام Cloud-to-Cloud برای رویدادهای گزارش وضعیت زمانی که وضعیت دستگاه تغییر می کند استفاده کند.
پارامتر | ارزش پیشنهادی |
شناسه دستگاه | |
DiscoveryPortOut | |
DiscoveryPacket | |
شناسه پروژه | شناسه پروژه ادغام ابر به ابر شما |
دستگاه را راه اندازی کنید
به دایرکتوری virtual-device/ بروید و اسکریپت دستگاه را اجرا کنید و پارامترهای پیکربندی را به عنوان آرگومان ارسال کنید:
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
بررسی کنید که اسکریپت دستگاه با پارامترهای مورد انتظار اجرا شود:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. برنامه TypeScript را اشکال زدایی کنید
در بخش زیر، بررسی میکنید که دستگاه Google Home میتواند به درستی اسکن، شناسایی و دستورات را به واشر هوشمند مجازی از طریق شبکه محلی ارسال کند. میتوانید از ابزارهای برنامهنویس Google Chrome برای اتصال به دستگاه Google Home، مشاهده گزارشهای کنسول و اشکالزدایی برنامه TypeScript استفاده کنید.
Chrome Developer Tools را وصل کنید
برای اتصال دیباگر به برنامه تکمیل محلی خود، این مراحل را دنبال کنید:
- مطمئن شوید که دستگاه Google Home خود را به کاربری با مجوز دسترسی به پروژه Developer Console مرتبط کرده اید.
- دستگاه Google Home خود را راه اندازی مجدد کنید، که به آن امکان می دهد URL HTML شما و همچنین پیکربندی اسکنی را که در Developer Console قرار داده اید دریافت کند.
- Chrome را در دستگاه توسعه خود راه اندازی کنید.
- یک برگه کروم جدید باز کنید و
chrome://inspectدر قسمت آدرس وارد کنید تا بازرس راه اندازی شود.
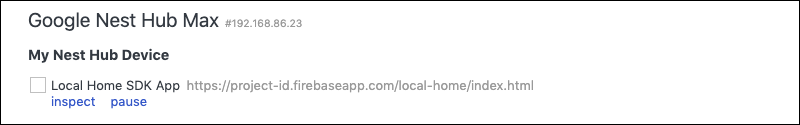
باید فهرستی از دستگاهها را در صفحه ببینید و URL برنامه شما باید زیر نام دستگاه Google Home شما ظاهر شود.

بازرس را راه اندازی کنید
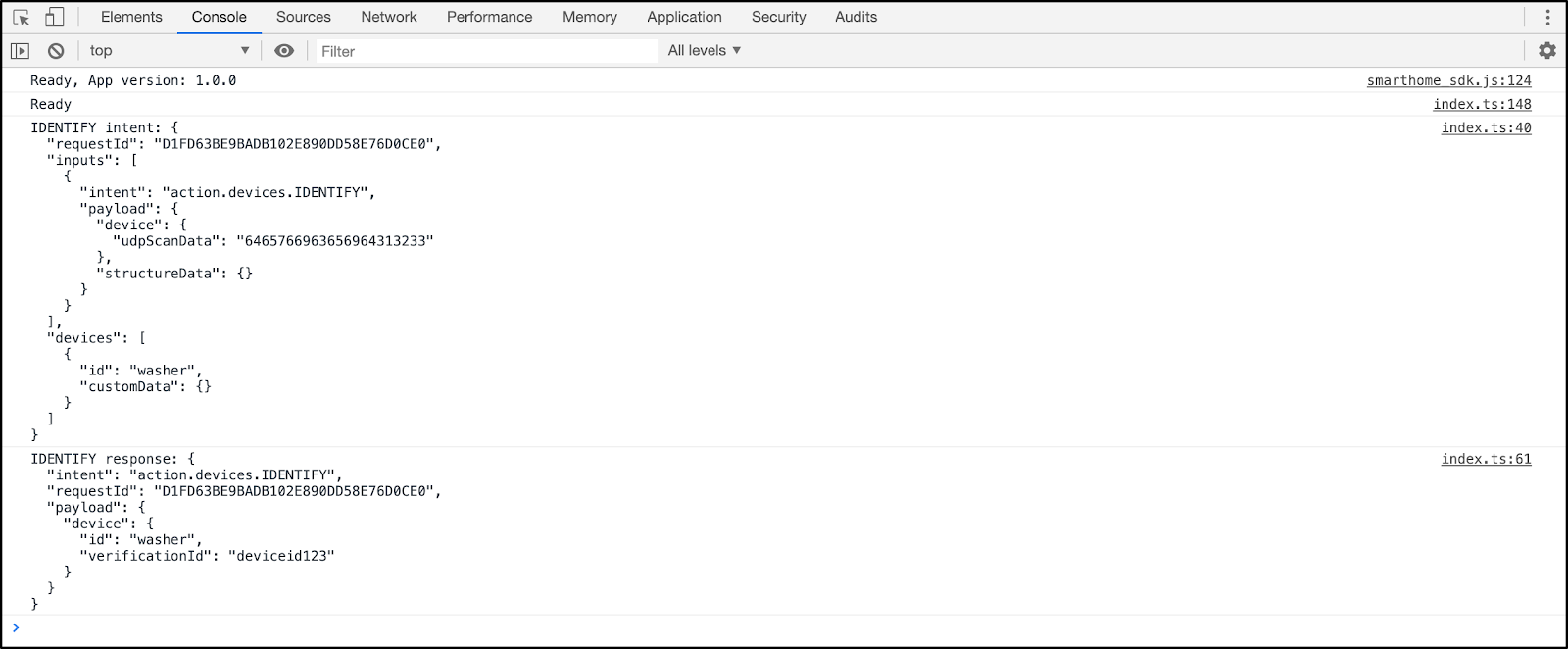
برای راهاندازی ابزار برنامهنویس Chrome، بر روی Inspect در زیر URL برنامه کلیک کنید. تب Console را انتخاب کنید و تأیید کنید که میتوانید محتوای IDENTIFY را که توسط برنامه TypeScript چاپ شده است ببینید.

این خروجی به این معنی است که برنامه تحقق محلی شما با موفقیت دستگاه مجازی را کشف و شناسایی کرده است.
اجرای محلی را آزمایش کنید
با استفاده از کنترلهای لمسی در برنامه Google Home یا از طریق دستورات صوتی به دستگاه Google Home دستورات را به دستگاه خود ارسال کنید، مانند:
"Hey Google، ماشین لباسشویی من را روشن کن."
"Hey Google، ماشین لباسشویی من را روشن کن."
"Hey Google، ماشین لباسشویی من را متوقف کن."
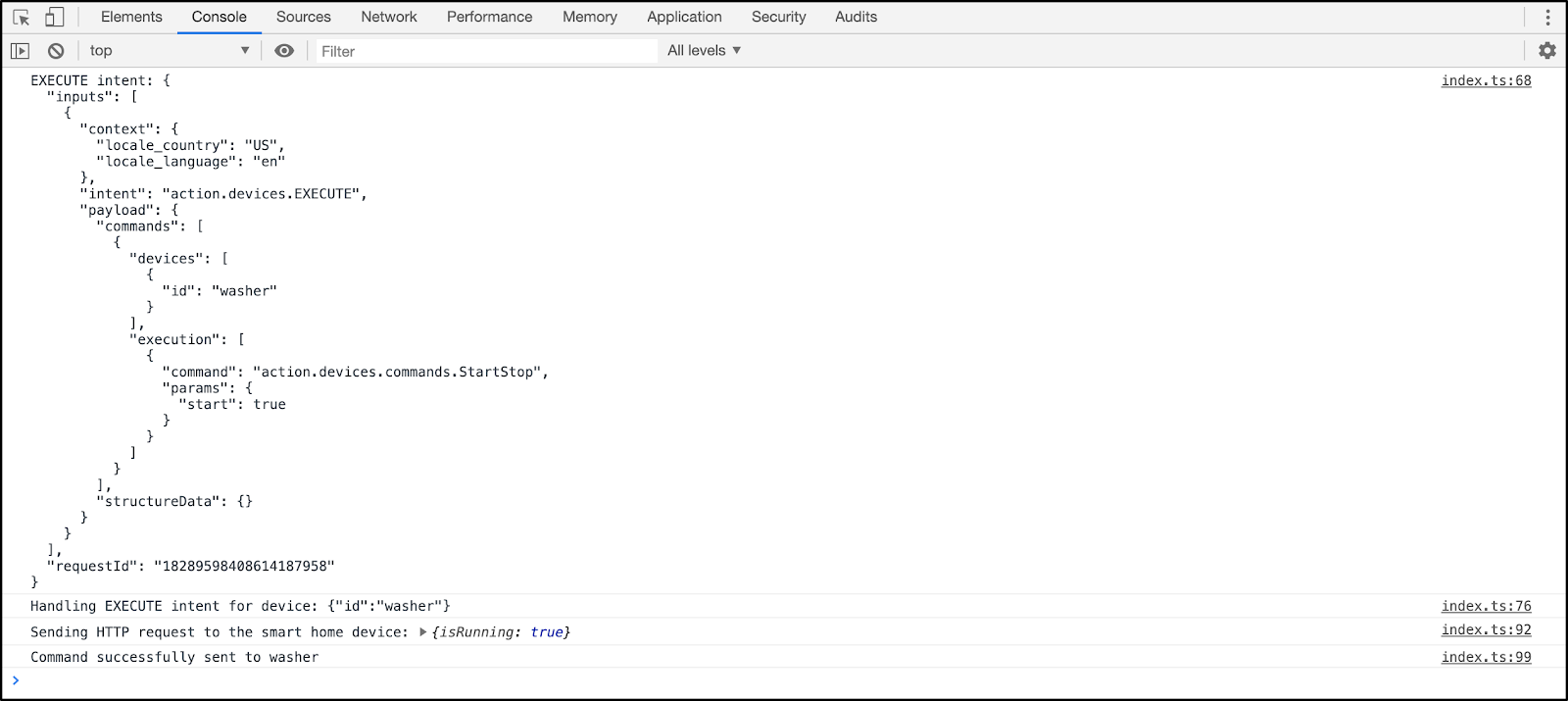
این باید پلتفرم را تحریک کند تا یک هدف EXECUTE به برنامه TypeScript شما ارسال کند.

بررسی کنید که با هر دستور میتوانید تغییر وضعیت واشر هوشمند محلی را مشاهده کنید.
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. تبریک می گویم

تبریک می گویم! شما از Local Home SDK برای ادغام اجرای محلی در یک ادغام Cloud-to-Cloud استفاده کردید.
بیشتر بدانید
در اینجا موارد دیگری وجود دارد که می توانید امتحان کنید:
- پیکربندی اسکن را تغییر دهید و آن را فعال کنید. به عنوان مثال، سعی کنید از یک پورت UDP دیگر یا بسته کشف استفاده کنید.
- پایگاه کدهای دستگاه هوشمند مجازی را طوری تغییر دهید که روی یک دستگاه تعبیه شده - مانند رزبری پای - اجرا شود و از LED یا نمایشگر برای تجسم وضعیت فعلی استفاده کنید.

