1. Zanim zaczniesz
Jako deweloper Internetu Rzeczy (IoT) możesz tworzyć integracje chmur, które umożliwiają użytkownikom sterowanie urządzeniami za pomocą elementów sterujących w aplikacji Google Home i poleceń głosowych za pomocą Asystenta Google.

Poznanie narzędzi do debugowania integracji chmura–chmura jest ważnym krokiem na drodze do stworzenia integracji z Asystentem Google o jakości docelowej. Aby ułatwić monitorowanie i debugowanie, udostępniamy dane Google Cloud Platform (GCP), logowanie i pakiet testów inteligentnego domu, które pomogą Ci zidentyfikować i rozwiązać problemy związane z integracją.
Wymagania wstępne
- Przeczytaj przewodnik dla deweloperów Tworzenie integracji między chmurami.
- Uruchom Codelab Połącz inteligentne urządzenia domowe z Asystentem Google
Co utworzysz
W tym ćwiczeniu z programowania wdrożysz integrację między chmurami z 2 usterkami i połączysz ją z Asystentem. Następnie debugujesz usterki integracji za pomocą zestawu testów dla urządzeń inteligentnych i platformy Google Cloud Platform (GCP) z funkcją raportowania i rejestrowania.
Czego się nauczysz
- Jak używać danych i rejestru GCP do wykrywania i rozwiązywania problemów w środowisku produkcyjnym
- Jak używać Test Suite do wykrywania problemów z funkcjonalnością i interfejsem API w przypadku urządzeń smart home
Czego potrzebujesz
- przeglądarka internetowa, np. Google Chrome;
- urządzenie z iOS lub Androidem z zainstalowaną aplikacją Google Home,
- Node.js w wersji 10.16 lub nowszej
- konto rozliczeniowe Google Cloud;
2. Uruchom wadliwą aplikację.
Pobieranie kodu źródłowego
Aby pobrać na maszynie deweloperskiej przykładowy projekt tego laboratorium programistycznego, kliknij ten link:
...lub możesz sklonować repozytorium GitHub z poziomu wiersza poleceń:
$ git clone https://github.com/google-home/smarthome-debug.git
Informacje o projekcie
Aplikacja pralki zawiera te katalogi podrzędne:
public: interfejs użytkownika umożliwiający łatwe sterowanie inteligentną pralką i monitorowanie jej stanu.functions: w pełni wdrożona usługa w chmurze, która zarządza inteligentną pralką za pomocą Cloud Functions dla Firebase i Bazy danych czasu rzeczywistego Firebase.
Łączenie Analytics z Firebase
Otwórz terminal na komputerze programistycznym. Otwórz katalog washer-faulty, a potem skonfiguruj interfejs wiersza poleceń Firebase z projektem integracji utworzonym w Codelab Połącz urządzenia inteligentnego domu z Asystentem Google:
$ cd washer-faulty $ firebase use <firebase-project-id>
Wdrażanie w Firebase
Otwórz folder functions i zainstaluj wszystkie niezbędne zależności za pomocą npm..
$ cd functions $ npm install
Uwaga: jeśli zobaczysz ten komunikat, możesz go zignorować i kontynuować. Ostrzeżenie jest spowodowane niektórymi starszymi zależnościami. Więcej informacji znajdziesz tutaj.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
Po zainstalowaniu zależności i skonfigurowaniu projektu możesz wdrożyć aplikację do mycia naczyń.
$ firebase deploy
Dane wyjściowe konsoli powinny wyglądać tak:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<Firebase-project-id>/overview Hosting URL: https://<Firebase-project-id>.firebaseapp.com
Aktualizacja HomeGraph
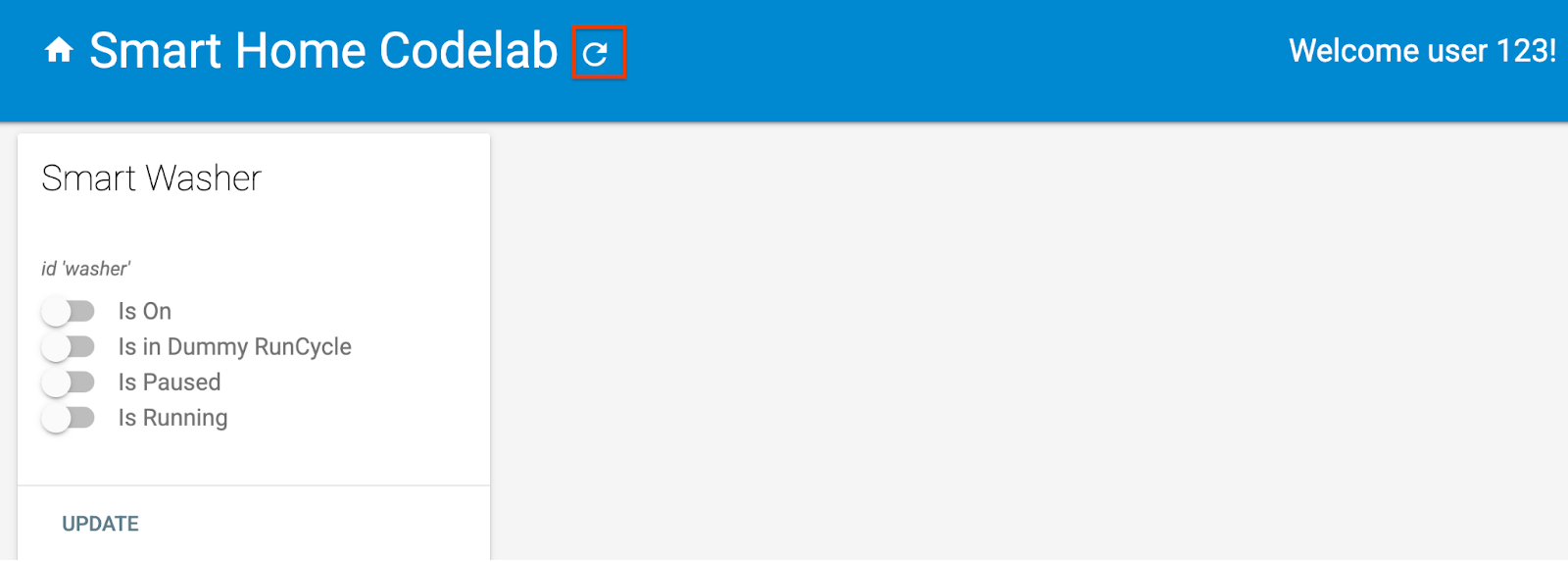
Otwórz adres URL hostingu w przeglądarce (https://<firebase-project-id>.firebaseapp.com), aby wyświetlić aplikację internetową. W interfejsie internetowym kliknij przycisk Odśwież , aby zaktualizować HomeGraph o najnowsze metadane urządzenia z aplikacji pralki, używając do tego synchronizacji żądań.
, aby zaktualizować HomeGraph o najnowsze metadane urządzenia z aplikacji pralki, używając do tego synchronizacji żądań.

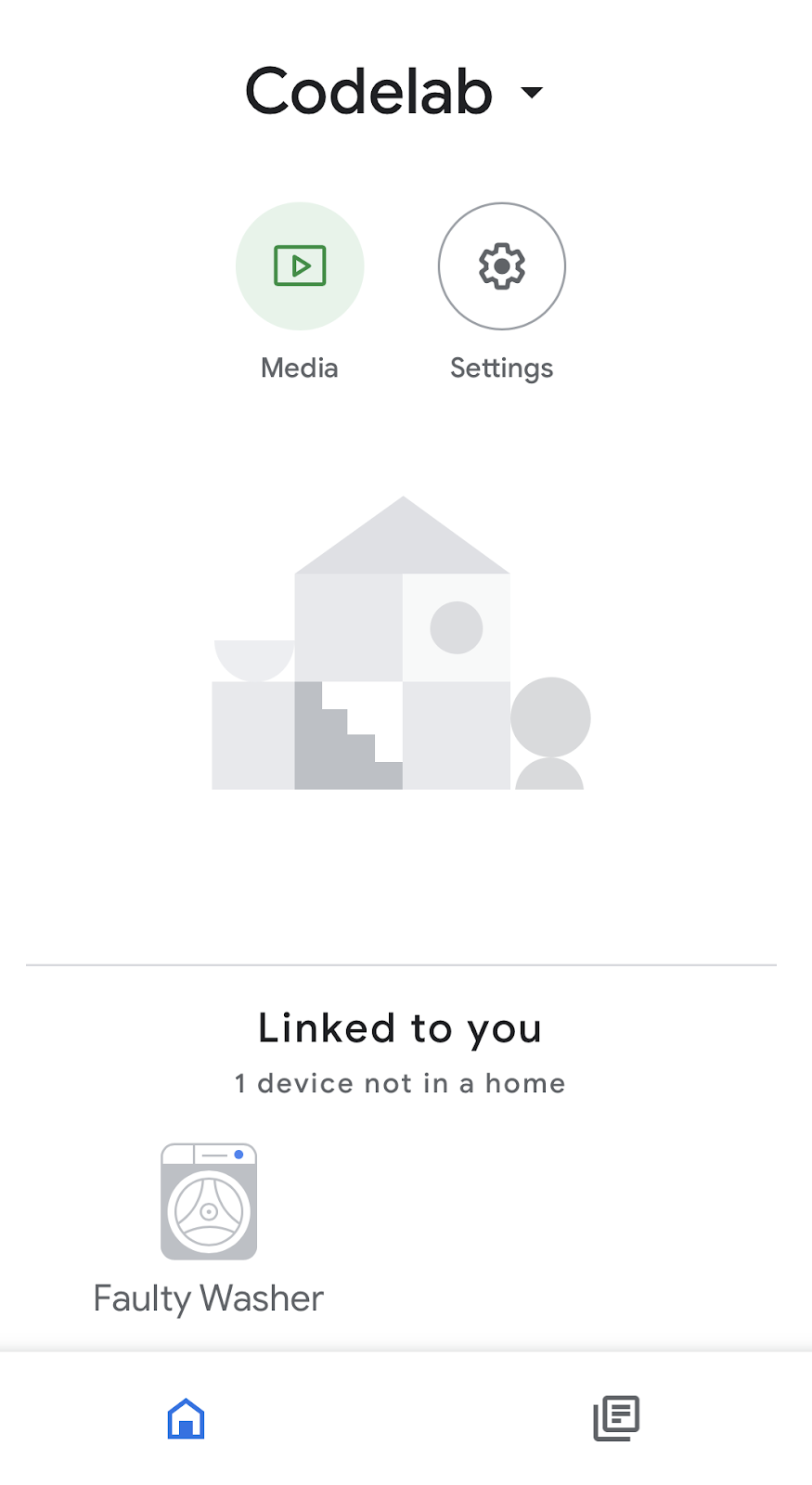
Otwórz aplikację Google Home i sprawdź, czy widzisz urządzenie pralki o nazwie Faulty Washer.

3. Testowanie integracji
Po wdrożeniu projektu sprawdź, czy integracja steruje pralką.
Testowanie pralki
Sprawdź, jak zmienia się wartość, gdy na telefonie użyjesz któregoś z tych poleceń głosowych:
„OK Google, włącz pralkę”
„OK Google, włącz pralkę”
„OK Google, wstrzymaj pranie”
„OK Google, wznów działanie pralki”
„OK Google, zatrzymaj pralkę”
Gdy wstrzymasz lub wznowisz pranie, Asystent poinformuje Cię o problemie:
„Nie udało mi się połączyć z <nazwa wyświetlana projektu>”.
Aby debugować ten problem, musisz najpierw uzyskać więcej informacji o błędzie, aby zawęzić obszar poszukiwań i zidentyfikować jego główną przyczynę.
Panel analityczny Smarthome
Błędy można sprawdzać w panelu Smarthome Analytics, który agreguje wykresy dane o użytkowaniu i stanie dotyczące wdrażania w chmurze:
- Dane Użycie odzwierciedlają trend użycia integracji między chmurami, w tym liczbę aktywnych użytkowników dziennie i łączną liczbę żądań do Twojego rozwiązania.
- Dane Stan pomagają monitorować występowanie anomalii w integracji między chmurami. Obejmują one opóźnienie żądania, odsetek powodzeń i podział błędów.
Aby określić przyczynę błędu, wykonaj czynności opisane poniżej, aby uzyskać dostęp do panelu projektu.
- W Konsoli dewelopera otwórz stronę Projekty.
- Wybierz projekt inteligentnego domu.
- W menu po lewej stronie kliknij kartę Statystyki.

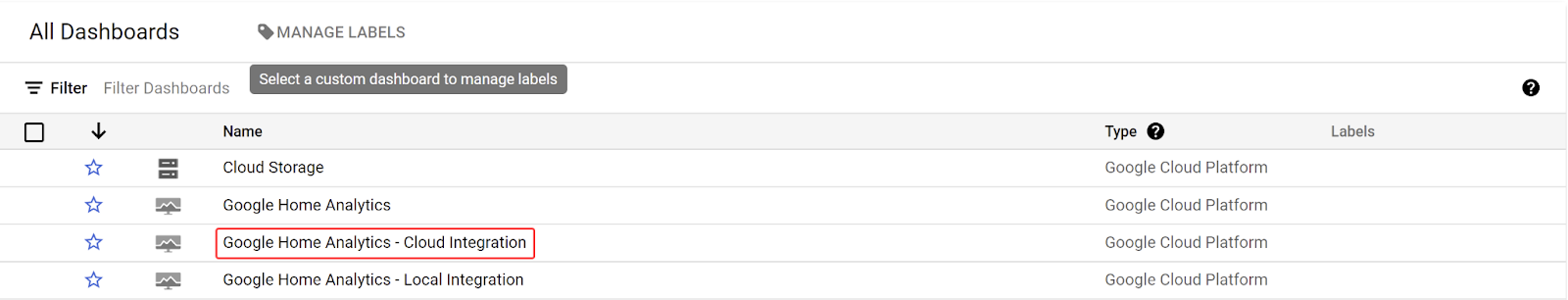
- Spowoduje to wyświetlenie listy paneli dla Twojego projektu w Google Cloud. Wybierz panel Google Home Analytics – integracja z Cloudem.

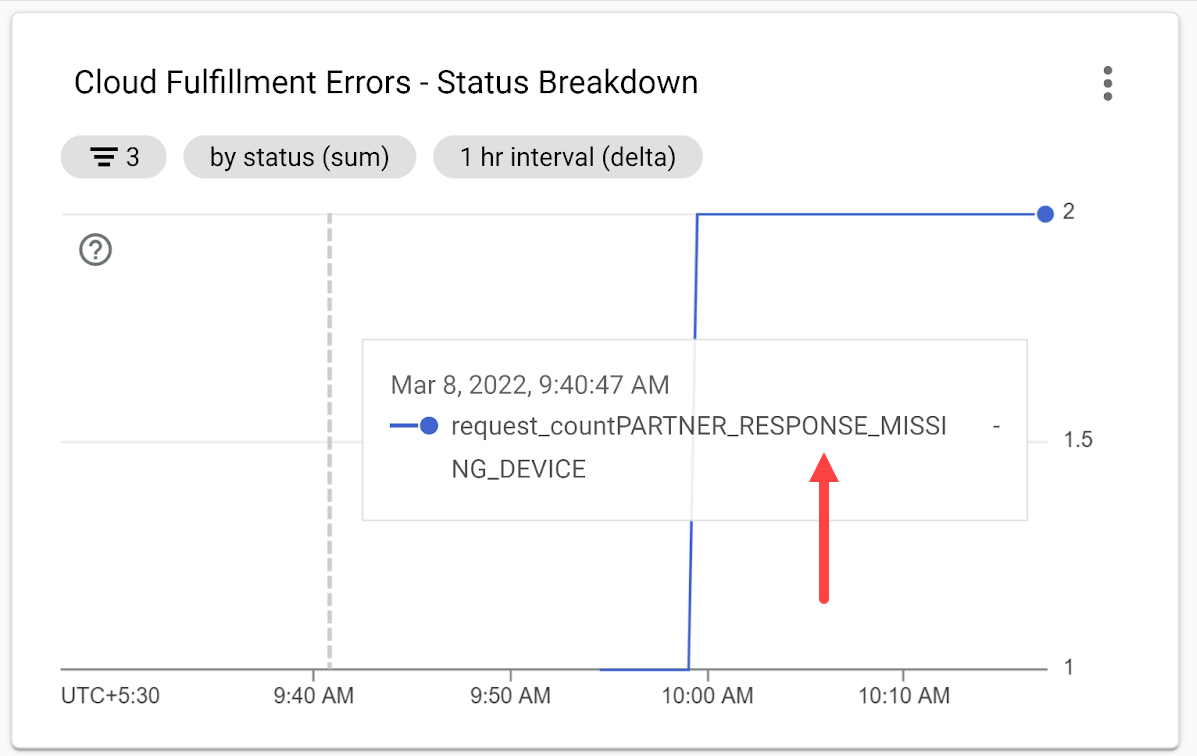
- Przewiń w dół do wykresu Błędy realizacji w chmurze – zestawienie stanów, aby wyświetlić kody błędów w wyróżnionym zakresie czasu.

Kod błędu PARTNER_RESPONSE_MISSING_DEVICE zawiera wskazówkę dotyczącą głównej przyczyny. Następnie pobierz dzienniki zdarzeń na podstawie kodu błędu, aby uzyskać więcej informacji.
Dostęp do dzienników zdarzeń
Aby uzyskać więcej informacji o błędzie, uzyskaj dostęp do dzienników zdarzeń integracji między chmurami za pomocą Cloud Logging.
Aby uzyskać dostęp do dzienników zdarzeń w projekcie, otwórz Menu nawigacyjne w Google Cloud Platform i w sekcji Operacje wybierz Logowanie > Eksplorator logów. Możesz też wyszukać Eksplorator logów w polu wyszukiwania.
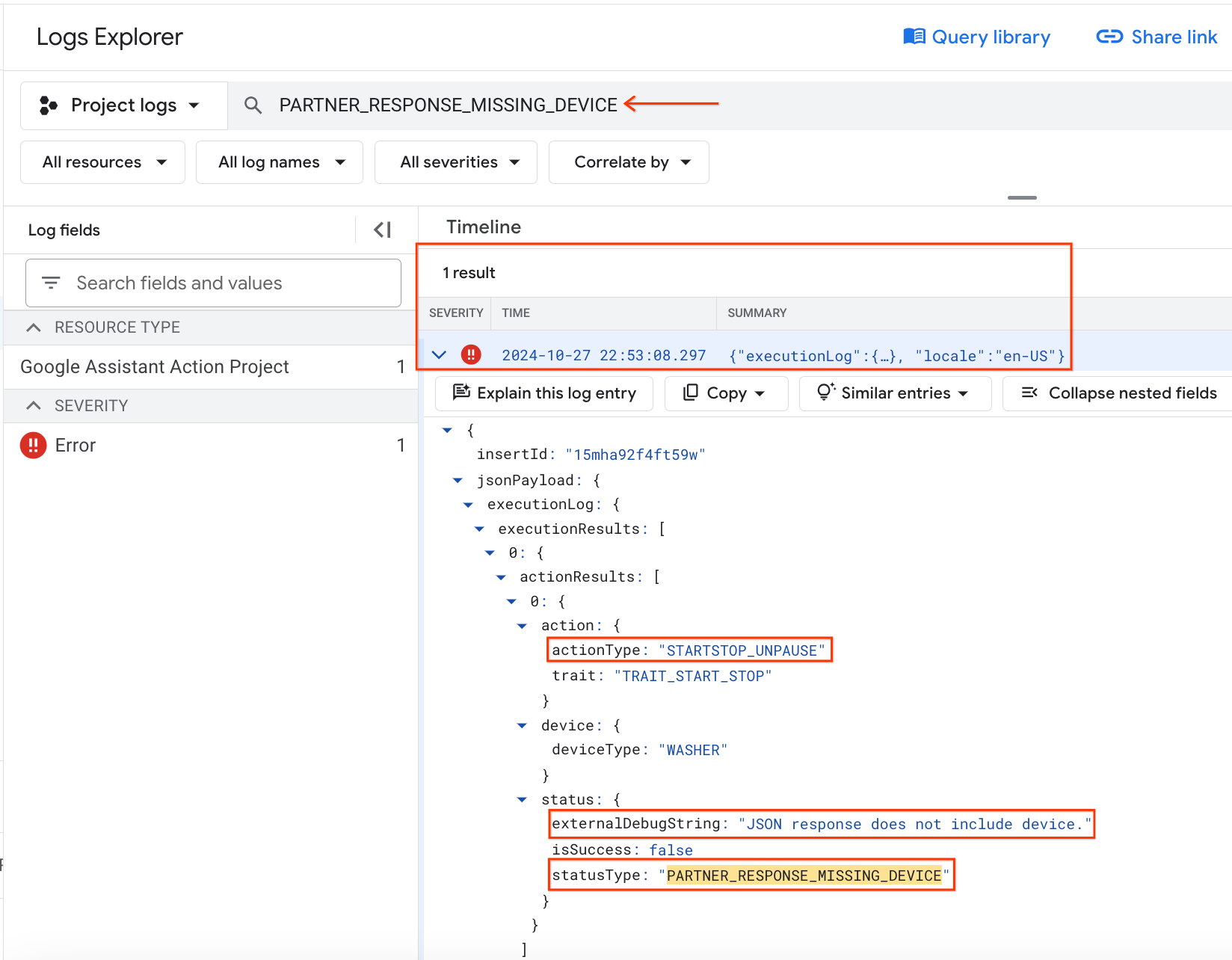
W polu tekstowym Szukaj we wszystkich polach wpisz zapytanie PARTNER_RESPONSE_MISSING_DEVICE i kliknij Uruchom zapytanie. W sekcji Wyniki wyświetlają się logi pasujące do zapytania.

Dziennik błędów zawiera zdarzenie związane ze smart home z informacjami o błędzie, które wskazują:
- Działanie użytkownika to „wznowienie prania” (
actionType:„STARTSTOP_UNPAUSE”), odpowiadające niedawno nieudanemu poleceniu głosowemu. - Powiązany komunikat dotyczący debugowania: „
JSON response does not include device.”
Na podstawie komunikatu debugowania sprawdź, dlaczego aplikacja pralki nie uwzględnia prawidłowego urządzenia w odpowiedzi EXECUTE.
Określ główną przyczynę błędu
W functions/index.js znajdź moduł obsługi EXECUTE (w tablicy onExecute), który zwraca stan poszczególnych poleceń i nowy stan urządzenia. Wstawianie identyfikatorów urządzeń do odpowiedzi EXECUTE zależy od rozwiązania funkcji updateDevice:
index.js
app.onExecute(async (body) => {
...
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch((e) =>
functions.logger.error('EXECUTE',
device.id, e.message)));
}
}
}
Sprawdź, jak funkcja updateDevice obsługuje wstrzymanie i wznowienie prania w pralce. Zobaczysz, że ciąg znaków dopasowujący do polecenia wstrzymania/wznowienia jest nieprawidłowy:
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
...
case 'action.devices.commands.PauseUnpausePause':
state = {isPaused: params.pause};
if (params.pause) state.isRunning = false;
ref = firebaseRef.child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
Naprawianie błędu
Gdy już poznasz główną przyczynę błędu, możesz poprawić ciąg znaków w przykazie wstrzymania / wznowienia:
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
...
case 'action.devices.commands.PauseUnpause':
state = {isPaused: params.pause};
if (params.pause) state.isRunning = false;
ref = firebaseRef.child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
Testowanie poprawki
Wdróż zaktualizowany kod za pomocą wiersza poleceń Firebase:
firebase deploy --only functions
Ponownie użyj tych poleceń głosowych, a odkryjesz, że Asystent prawidłowo reaguje na wstrzymanie i wznowienie pracy pralki.
„OK Google, wstrzymaj pranie”
=>
"Oczywiście, wstrzymam pralkę."
„OK Google, wznów działanie pralki”
=>
"Rozumiem, wznawiam pranie."
Możesz też przetestować bieżący stan pralki, zadawać pytania.
„OK Google, czy moja pralka jest włączona?”
„OK Google, czy moja pralka działa?”
„OK Google, na którym cyklu jest moja pralka?”
4. Testowanie integracji za pomocą Test Suite
Oprócz testowania ręcznego możesz też korzystać z automatycznego pakietu testów dla inteligentnego domu, aby sprawdzać przypadki użycia na podstawie typów urządzeń i właściwości powiązanych z integracją. Pakiet testów przeprowadza serię testów w celu wykrycia problemów z integracją i wyświetla komunikaty informacyjne o nieudanych testach, aby przyspieszyć debugowanie przed zapoznaniem się z dziennikami zdarzeń.
Uruchamianie pakietu testów inteligentnego domu
Aby przetestować integrację między chmurami za pomocą Test Suite, wykonaj te czynności:
- W przeglądarce otwórz Test Suite for smart home (Zestaw testów dla inteligentnych urządzeń domowych).
- Zaloguj się w Google, klikając przycisk w prawym górnym rogu. Dzięki temu pakiet testów może wysyłać polecenia bezpośrednio do Asystenta Google.
- W polu Identyfikator projektu wpisz identyfikator projektu integracji między chmurami. Aby kontynuować, kliknij DALEJ.
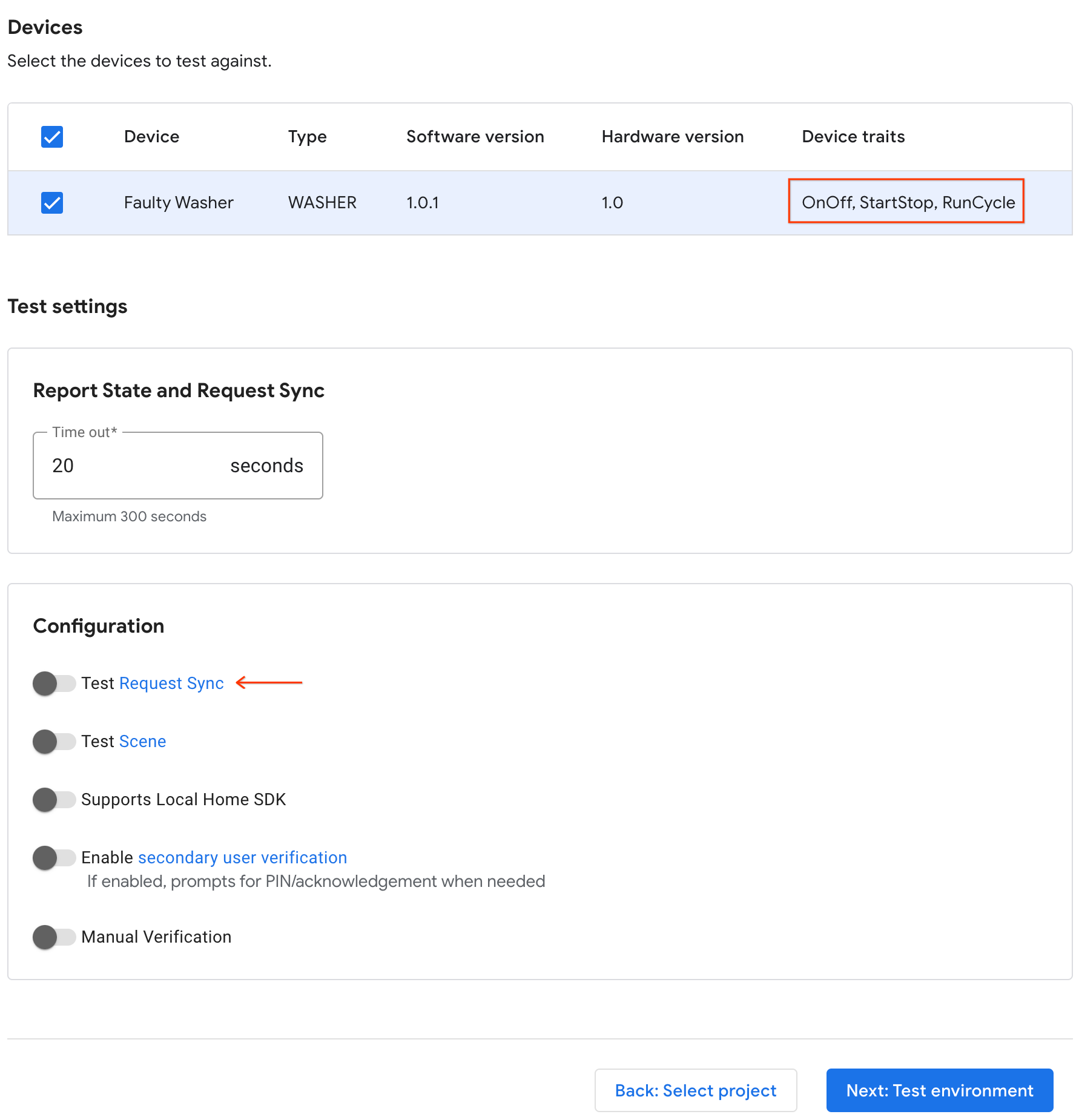
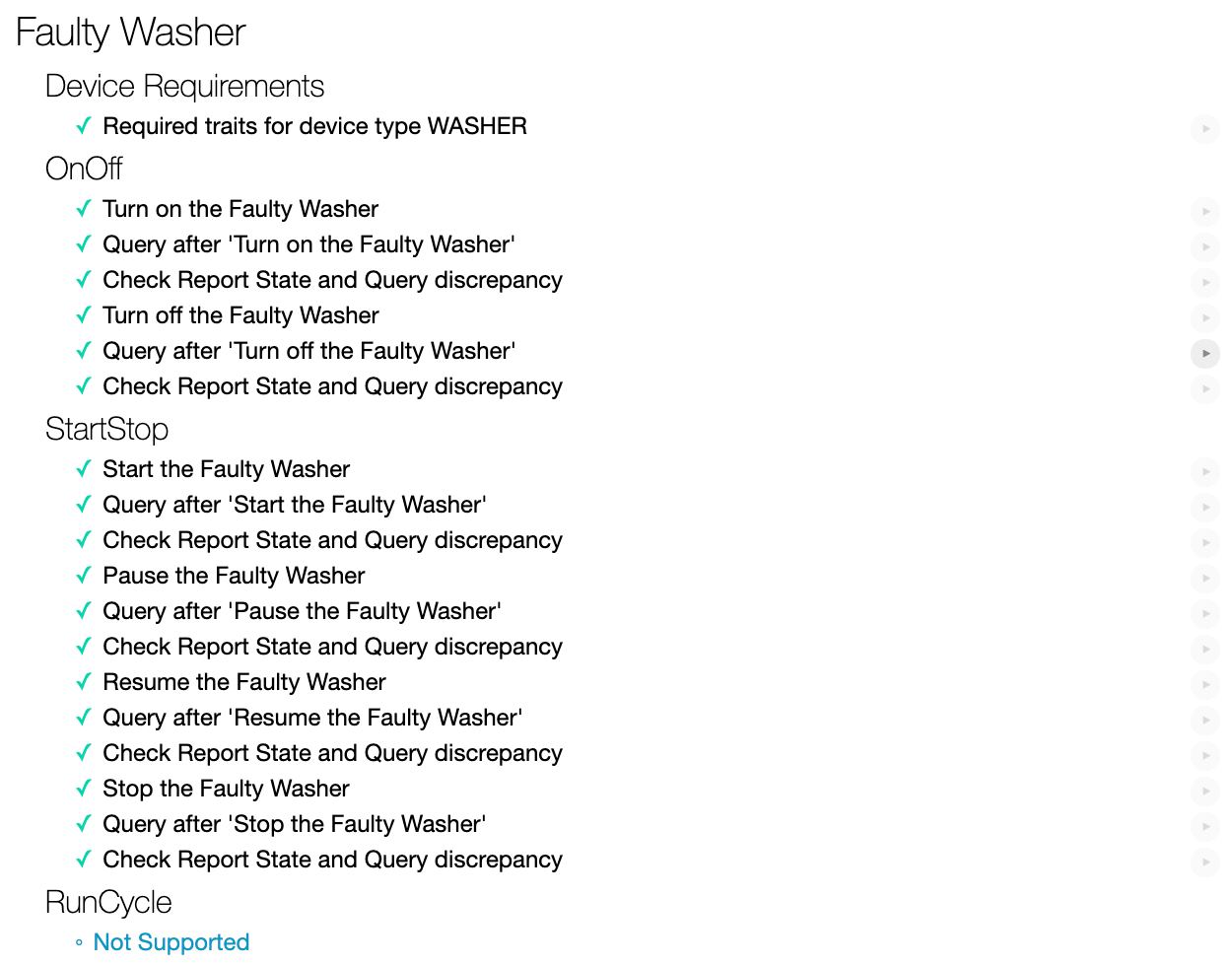
- Na etapie Ustawienia testu pakiet testów podaje typ urządzenia i cechy pralki.

- Wyłącz opcję Testuj synchronizację żądań, ponieważ przykładowa aplikacja do prania nie ma interfejsu użytkownika umożliwiającego dodawanie, usuwanie ani zmienianie nazwy pralki. W systemie produkcyjnym musisz wywołać Request Sync (Wyślij żądanie synchronizacji) za każdym razem, gdy użytkownik dodaje, usuwa lub zmienia nazwę urządzenia.
- Aby rozpocząć testowanie, kliknij DALEJ.
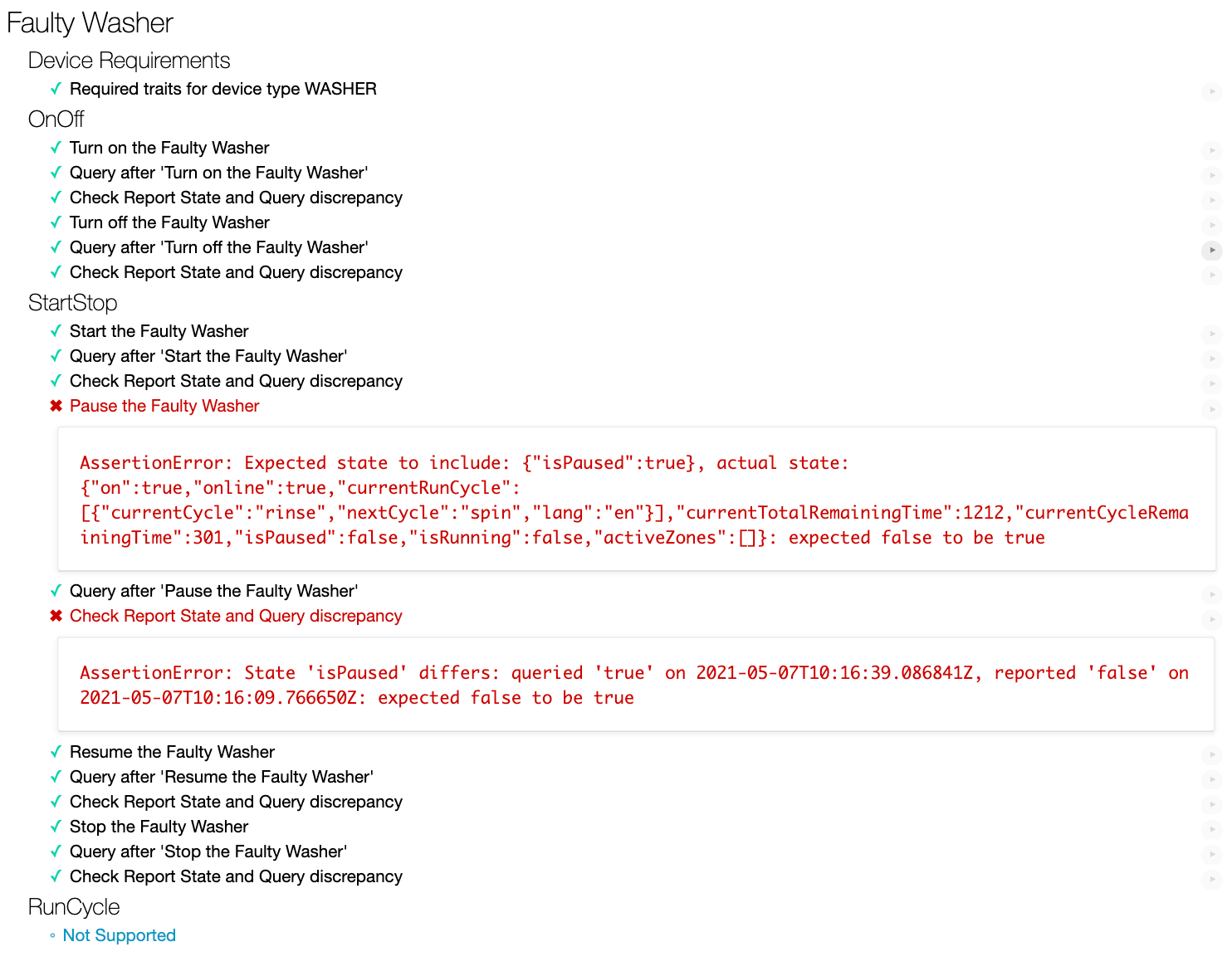
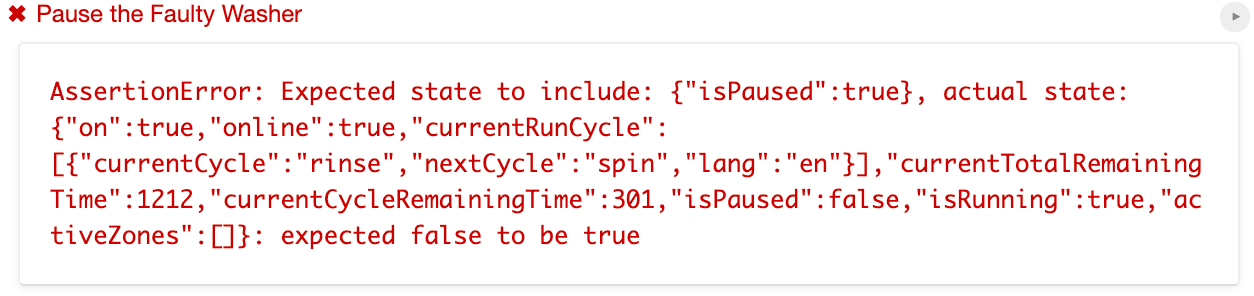
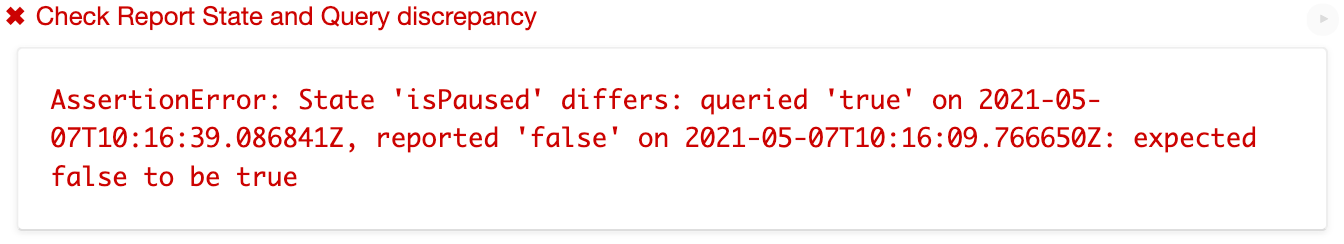
Po zakończeniu działania zestawu testów możesz wyświetlić wyniki testów. Zobaczysz 2 nieudane przypadki testowe z odpowiednim komunikatem o błędzie:

Aby debugować integrację między chmurami w przypadku błędu, musisz najpierw zidentyfikować jego główną przyczynę, analizując komunikat o błędzie.
Analizowanie komunikatu o błędzie
Aby pomóc deweloperom zidentyfikować główną przyczynę, pakiet testów wyświetla komunikaty o błędach dla każdego nieudanego przypadku testu, które wskazują przyczynę niepowodzenia.
W przypadku pierwszego przypadku testowego, który zakończył się niepowodzeniem,

komunikat o błędzie wskazuje, że pakiet testów oczekuje wartości "isPause": true w stanach zgłoszonych z integracji między chmurami, ale rzeczywiste stany obejmują tylko "isPause": false.
Dodatkowo komunikat o błędzie drugiego nieudanego testu wskazuje, że stany w odpowiedzi QUERY z integracji między chmurami obejmują "isPause": true, co różni się od "isPause": false w stanach zgłaszanych z integracji między chmurami:

Zgodnie z obu komunikatami o błędzie musisz sprawdzić, czy raporty integracji zawierają wartość isPaused.
Określ główną przyczynę błędu
Otwórz functions/index.js, który zawiera funkcję reportstate publikującą zmiany stanu w domowym Graph za pomocą funkcji Raport stanu. Sprawdź ładunek Stan raportu. Okaże się, że brakuje w nim stanu isPaused, który jest dokładnie tym, co pakiet Test Suite sprawdza w nieudanych przypadkach testu.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
...
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
online: true,
on: snapshot.OnOff.on,
isRunning: snapshot.StartStop.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
...
});
Naprawianie błędu
Po zidentyfikowaniu głównej przyczyny błędu zmodyfikuj functions/index.js, dodając stan isPaused do pliku danych Stan raportu:
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
...
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
online: true,
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
},
},
},
},
};
...
});
Testowanie poprawki
Wdróż zaktualizowany kod za pomocą wiersza poleceń Firebase:
$ firebase deploy --only functions
Ponownie uruchom zestaw testów dla inteligentnego domu, a sprawdzisz, że wszystkie przypadki testowe się powiodło.

5. Gratulacje

Gratulacje! Wiesz już, jak rozwiązywać problemy z integracją usług w chmurze za pomocą Test Suite dla inteligentnego domu oraz danych i rejestrowania GCP.
Więcej informacji
Wykorzystując to Codelab, wykonaj te ćwiczenia i pobierz dodatkowe materiały:
- Dodaj do urządzenia więcej obsługiwanych cech i przetestuj je za pomocą pakietu testowego.
- Aby uzyskać przydatne dane o użytkowaniu dotyczące integracji, twórz panele, konfiguruj alerty i dostęp do danych o wskaźnikach za pomocą programów.
- Poznaj lokalną realizację w inteligentnym domu.
- Aby dowiedzieć się więcej, zapoznaj się z przykładowym kodem na GitHubie.
Możesz też dowiedzieć się więcej o testowaniu i przesyłaniu integracji do sprawdzenia, w tym o procesie certyfikacji w celu opublikowania integracji dla użytkowników.

