1. আপনি শুরু করার আগে
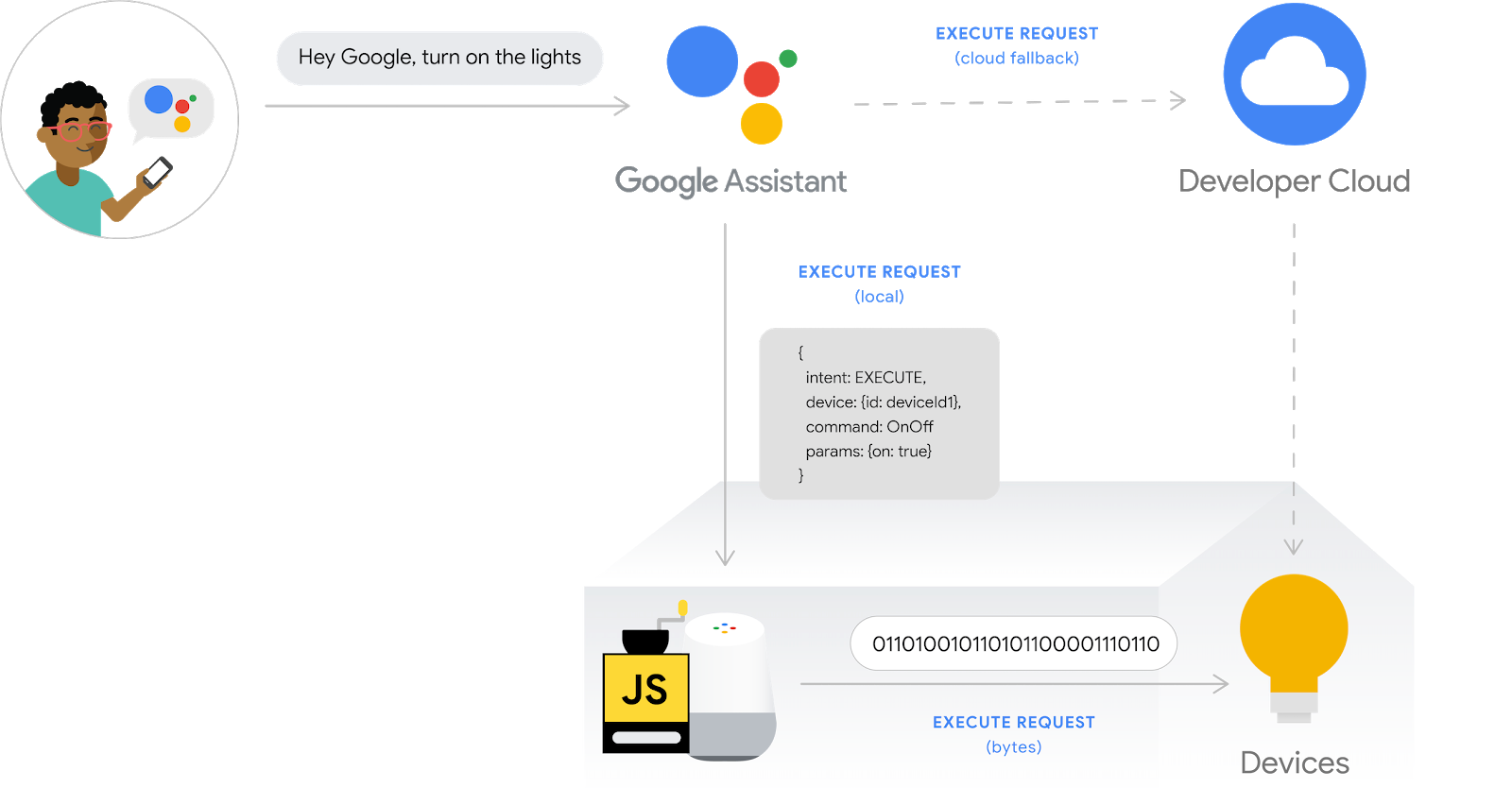
স্মার্ট হোম ইন্টিগ্রেশনগুলি Google সহকারীকে ব্যবহারকারীদের বাড়িতে সংযুক্ত ডিভাইসগুলিকে নিয়ন্ত্রণ করতে দেয়৷ একটি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন তৈরি করতে, আপনাকে একটি ক্লাউড ওয়েবহুক এন্ডপয়েন্ট প্রদান করতে হবে যা স্মার্ট হোম ইন্টেন্টগুলি পরিচালনা করতে সক্ষম। উদাহরণ স্বরূপ, যখন একজন ব্যবহারকারী বলেন, "হে গুগল, লাইট জ্বালিয়ে দাও," তখন সহকারী ডিভাইসের অবস্থা আপডেট করার জন্য আপনার ক্লাউড পূরণে কমান্ড পাঠায়।
লোকাল হোম SDK আপনার স্মার্ট হোম ইন্টিগ্রেশনকে উন্নত করে একটি স্থানীয় পাথ যোগ করে স্মার্ট হোম ইন্টেন্ট রুট করার জন্য সরাসরি Google Home ডিভাইসে, যা নির্ভরযোগ্যতা বাড়ায় এবং ব্যবহারকারীদের কমান্ড প্রক্রিয়াকরণে বিলম্ব কমায়। এটি আপনাকে TypeScript বা JavaScript-এ একটি স্থানীয় পূর্ণতা অ্যাপ লিখতে এবং স্থাপন করতে দেয় যা ডিভাইসগুলি সনাক্ত করে এবং যেকোনো Google Home স্মার্ট স্পিকার বা Google Nest স্মার্ট ডিসপ্লেতে কমান্ড কার্যকর করে। তারপর আপনার অ্যাপটি লোকাল এরিয়া নেটওয়ার্কে ব্যবহারকারীদের বিদ্যমান স্মার্ট ডিভাইসগুলির সাথে কমান্ডগুলি পূরণ করতে বিদ্যমান স্ট্যান্ডার্ড প্রোটোকল ব্যবহার করে সরাসরি যোগাযোগ করে।

ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন ডিবাগ করা হল উৎপাদনের গুণমানের সাথে আপনার ইন্টিগ্রেশন তৈরি করার জন্য একটি গুরুত্বপূর্ণ পদক্ষেপ, তবুও এটি তথ্যপূর্ণ, সহজে ব্যবহারযোগ্য সমস্যা সমাধান এবং পরীক্ষার সরঞ্জাম ছাড়াই চ্যালেঞ্জিং এবং সময়সাপেক্ষ। ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন ডিবাগ করার সুবিধার্থে, আপনার ইন্টিগ্রেশনের সমস্যাগুলি সনাক্ত করতে এবং সমাধান করতে আপনাকে সাহায্য করার জন্য Google ক্লাউড প্ল্যাটফর্ম (GCP) মেট্রিক্স এবং স্মার্ট হোমের জন্য লগিং এবং টেস্ট স্যুট উপলব্ধ।
পূর্বশর্ত
- একটি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন ডেভেলপার গাইড তৈরি করুন
- ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন কোডল্যাবের জন্য স্থানীয় পূর্ণতা সক্ষম করুন চালান
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশনের জন্য একটি স্থানীয় পূর্ণতা তৈরি করবেন এবং এটিকে অ্যাসিস্ট্যান্টের সাথে সংযুক্ত করবেন, তারপরে স্মার্ট হোম এবং Google ক্লাউড প্ল্যাটফর্ম (GCP) মেট্রিক্স এবং লগিংয়ের জন্য টেস্ট স্যুট দ্বারা স্থানীয় হোম অ্যাপটি ডিবাগ করবেন।
আপনি কি শিখবেন
- কিভাবে GCP মেট্রিক্স এবং লগিং ব্যবহার করবেন উৎপাদন সমস্যা চিহ্নিত করতে এবং সমাধান করতে।
- কার্যকরী এবং API সমস্যাগুলি সনাক্ত করতে টেস্ট স্যুট কীভাবে ব্যবহার করবেন।
- আপনার স্থানীয় হোম অ্যাপ ডেভেলপ করার সময় Chrome Dev টুলগুলি কীভাবে ব্যবহার করবেন।
আপনি কি প্রয়োজন হবে
- Google Chrome এর সর্বশেষ সংস্করণ
- Google Home অ্যাপ সহ একটি iOS বা Android ডিভাইস
- একটি Google Home স্মার্ট স্পিকার বা Google Nest স্মার্ট ডিসপ্লে
- Node.js সংস্করণ 10.16 বা তার পরে
- একটি Google অ্যাকাউন্ট
- একটি Google ক্লাউড বিলিং অ্যাকাউন্ট
2. ওয়াশার অ্যাপ চালান
সোর্স কোড পান
আপনার ডেভেলপমেন্ট মেশিনে এই কোডল্যাবের নমুনা ডাউনলোড করতে নিম্নলিখিত লিঙ্কে ক্লিক করুন:
...অথবা আপনি কমান্ড লাইন থেকে GitHub সংগ্রহস্থল ক্লোন করতে পারেন:
$ git clone https://github.com/google-home/smarthome-debug-local.git
প্রকল্প সম্পর্কে
স্টার্টার অ্যাপটিতে ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন কোডল্যাবের জন্য স্থানীয় পরিপূর্ণতা সক্ষম করার মতো অনুরূপ সাবডিরেক্টরি এবং ক্লাউড ফাংশন রয়েছে। কিন্তু app-start পরিবর্তে, আমাদের এখানে app-faulty আছে। আমরা একটি স্থানীয় হোম অ্যাপ দিয়ে শুরু করব যা কাজ করে কিন্তু তেমন ভালো নয়।
ফায়ারবেসের সাথে সংযোগ করুন
ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন কোডল্যাব-এর জন্য স্থানীয় পরিপূর্ণতা সক্ষম করুন-এ আপনি যে প্রকল্পটি তৈরি করেছেন আমরা সেই একই প্রকল্প ব্যবহার করব, তবে আমরা এই কোডল্যাবে ডাউনলোড করা ফাইলগুলি স্থাপন করব।
app-faulty ডিরেক্টরিতে নেভিগেট করুন, তারপরে ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন কোডল্যাবের জন্য স্থানীয় পরিপূর্ণতা সক্ষম করুন- এ তৈরি আপনার ইন্টিগ্রেশন প্রকল্পের সাথে Firebase CLI সেট আপ করুন:
$ cd app-faulty $ firebase use <project-id>
ফায়ারবেসে স্থাপন করুন
app-faulty/functions ফোল্ডারে নেভিগেট করুন এবং npm ব্যবহার করে সমস্ত প্রয়োজনীয় নির্ভরতা ইনস্টল করুন:
$ cd functions $ npm install
দ্রষ্টব্য: আপনি যদি নীচের বার্তাটি দেখতে পান, আপনি উপেক্ষা করে এগিয়ে যেতে পারেন৷ সতর্কতাটি কিছু পুরানো নির্ভরতার কারণে এবং আপনি এখানে আরো বিস্তারিত জানতে পারেন।
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
app-faulty/local/ ডিরেক্টরিতে নেভিগেট করুন এবং টাইপস্ক্রিপ্ট কম্পাইলার ডাউনলোড করতে এবং অ্যাপটি কম্পাইল করতে নিম্নলিখিত কমান্ডগুলি চালান:
$ cd ../local $ npm install $ npm run build
এটি index.ts (TypeScript) উত্স সংকলন করে এবং নিম্নলিখিত বিষয়বস্তুগুলিকে app-faulty/public/local-home/ ডিরেক্টরিতে রাখে:
-
bundle.js— স্থানীয় অ্যাপ এবং নির্ভরতা ধারণকারী জাভাস্ক্রিপ্ট আউটপুট সংকলিত। -
index.html—অন-ডিভাইস পরীক্ষার জন্য অ্যাপ পরিবেশন করতে ব্যবহৃত স্থানীয় হোস্টিং পৃষ্ঠা।
এখন আপনি নির্ভরতাগুলি ইনস্টল করেছেন এবং আপনার প্রকল্পটি কনফিগার করেছেন, আপনি প্রথমবারের জন্য অ্যাপটি চালানোর জন্য প্রস্তুত৷
$ firebase deploy
এটি হল কনসোল আউটপুট যা আপনাকে দেখতে হবে:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<projectcd -id>.web.app
এই কমান্ডটি Firebase-এর জন্য বিভিন্ন ক্লাউড ফাংশন সহ একটি ওয়েব অ্যাপ স্থাপন করে।
হোমগ্রাফ আপডেট করুন
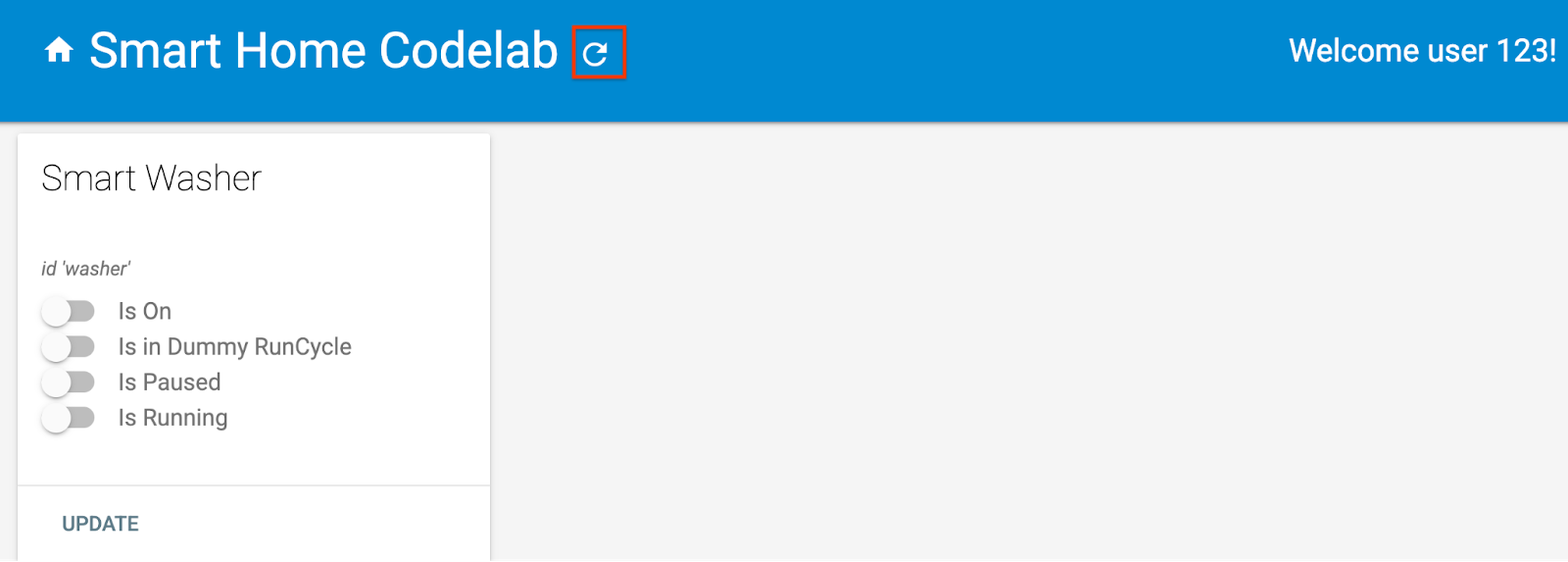
ওয়েব অ্যাপটি দেখতে আপনার ব্রাউজারে হোস্টিং URL খুলুন ( https://<project-id>.web.app )। ওয়েব UI-তে, রিফ্রেশ ক্লিক করুন  Request Sync ব্যবহার করে ত্রুটিপূর্ণ ওয়াশার অ্যাপ থেকে সাম্প্রতিক ডিভাইস মেটাডেটা সহ HomeGraph আপডেট করার বোতাম।
Request Sync ব্যবহার করে ত্রুটিপূর্ণ ওয়াশার অ্যাপ থেকে সাম্প্রতিক ডিভাইস মেটাডেটা সহ HomeGraph আপডেট করার বোতাম।

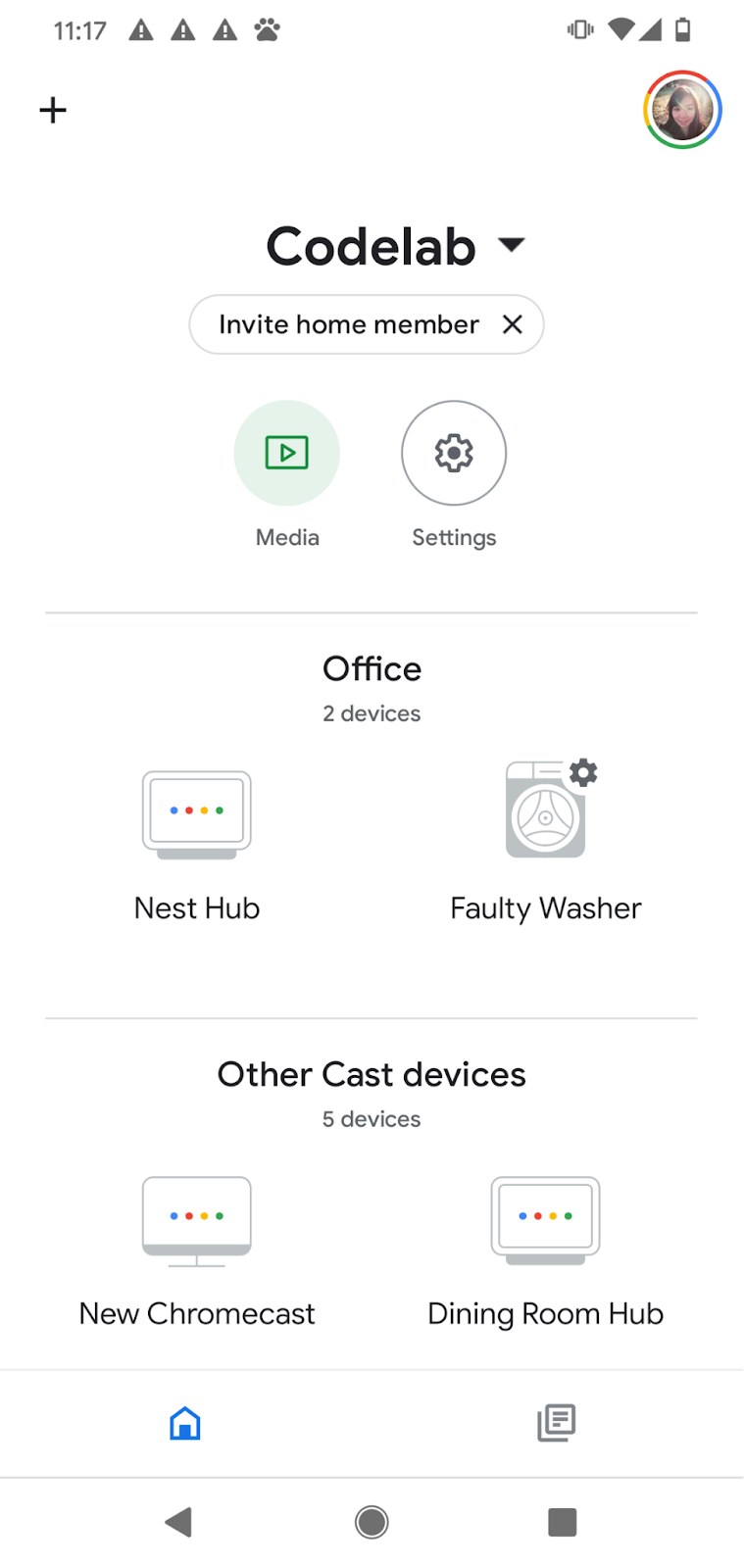
Google Home অ্যাপ খুলুন এবং যাচাই করুন যে আপনি একটি নতুন নাম "ফল্টি ওয়াশার" দিয়ে আপনার ওয়াশার ডিভাইস দেখতে পাচ্ছেন। ডিভাইসটিকে এমন একটি রুমে অ্যাসাইন করতে ভুলবেন না যেখানে নেস্ট ডিভাইস আছে।

3. স্মার্ট ওয়াশার শুরু করুন
আপনি যদি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন কোডল্যাবের জন্য স্থানীয় পরিপূর্ণতা সক্ষম করে থাকেন তবে আপনার ভার্চুয়াল স্মার্ট ওয়াশার ইতিমধ্যেই শুরু করা উচিত ছিল। এটি বন্ধ হয়ে গেলে, ভার্চুয়াল ডিভাইসটি পুনরায় চালু করতে ভুলবেন না।
ডিভাইসটি শুরু করুন
virtual-device/ ডিরেক্টরিতে নেভিগেট করুন এবং আর্গুমেন্ট হিসাবে কনফিগারেশন পরামিতি পাস করে ডিভাইস স্ক্রিপ্ট চালান:
$ cd ../../virtual-device $ npm install $ npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
ডিভাইস স্ক্রিপ্ট প্রত্যাশিত পরামিতিগুলির সাথে চলে তা যাচাই করুন:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
4. স্থানীয় হোম অ্যাপ পরীক্ষা করুন
Google Home ডিভাইসে ভয়েস কমান্ডের মাধ্যমে আপনার ডিভাইসে কমান্ড পাঠান, যেমন:
"ওহে গুগল, আমার ওয়াশার চালু করুন।"
"ওহে গুগল, আমার ওয়াশার শুরু করুন।"
"ওহে গুগল, জোর করে স্থানীয়।"
"ওহে গুগল, আমার ওয়াশার বন্ধ করুন।"
আপনি লক্ষ্য করবেন যে Google অ্যাসিস্ট্যান্ট "দুঃখিত, মনে হচ্ছে ত্রুটিপূর্ণ ওয়াশারটি এখনই উপলব্ধ নেই" বলে উত্তর দিয়েছে যখন আপনি "স্থানীয় বল করুন" এর পরে ওয়াশার নিয়ন্ত্রণ করার চেষ্টা করবেন।
এর মানে হল যে ডিভাইসটি স্থানীয় পথের মাধ্যমে পৌঁছানো যায় না। এটি "Hey Google, ফোর্স লোকাল" জারি করার আগে কাজ করেছিল কারণ যখন ডিভাইসটি স্থানীয় পাথের মাধ্যমে পৌঁছানো যায় না তখন আমরা ক্লাউড পাথ ব্যবহারে ফিরে যাব। যাইহোক, "ফোর্স লোকাল" এর পরে, ক্লাউডের পথে ফিরে আসার বিকল্পটি অক্ষম করা হয়েছে।
সমস্যাটি কী তা জানতে, আসুন আমাদের কাছে থাকা সরঞ্জামগুলি ব্যবহার করি: Google ক্লাউড প্ল্যাটফর্ম (GCP) মেট্রিক্স এবং লগিং এবং Chrome বিকাশকারী সরঞ্জামগুলি৷
5. স্থানীয় হোম অ্যাপ ডিবাগ করুন
নিম্নলিখিত বিভাগে, স্থানীয় পথের মাধ্যমে ডিভাইসটি কেন পৌঁছানো যাচ্ছে না তা খুঁজে বের করতে আপনি Google দ্বারা প্রদত্ত সরঞ্জামগুলি ব্যবহার করবেন৷ আপনি Google হোম ডিভাইসে সংযোগ করতে, কনসোল লগ দেখতে এবং স্থানীয় হোম অ্যাপ ডিবাগ করতে Google Chrome ডেভেলপার টুল ব্যবহার করতে পারেন। আপনি ক্লাউড লগিং- এ কাস্টম লগগুলিও পাঠাতে পারেন যাতে আপনার ব্যবহারকারীরা আপনার স্থানীয় হোম অ্যাপে যে শীর্ষ ত্রুটিগুলি খুঁজে পাচ্ছেন সে সম্পর্কে আপনি সচেতন হতে পারেন৷
Chrome বিকাশকারী সরঞ্জামগুলিকে সংযুক্ত করুন৷
আপনার স্থানীয় পূর্ণতা অ্যাপে ডিবাগার সংযোগ করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- নিশ্চিত করুন যে আপনি আপনার Google হোম ডিভাইসটিকে একজন ব্যবহারকারীর সাথে লিঙ্ক করেছেন যার সাথে বিকাশকারী কনসোল প্রকল্প অ্যাক্সেস করার অনুমতি রয়েছে৷
- আপনার Google হোম ডিভাইসটি পুনরায় বুট করুন, যা এটিকে আপনার HTML এর URL এবং সেইসাথে আপনি বিকাশকারী কনসোলে রাখা স্ক্যান কনফিগারেশন পেতে সক্ষম করে৷
- আপনার ডেভেলপমেন্ট মেশিনে Chrome চালু করুন।
- একটি নতুন Chrome ট্যাব খুলুন এবং পরিদর্শক চালু করতে ঠিকানা ক্ষেত্রে
chrome://inspectলিখুন।
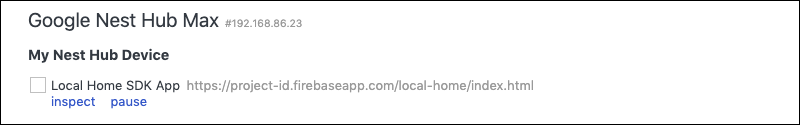
আপনি পৃষ্ঠায় ডিভাইসগুলির একটি তালিকা দেখতে পাবেন এবং আপনার অ্যাপের URL আপনার Google হোম ডিভাইসের নামে প্রদর্শিত হবে।

পরিদর্শক চালু করুন
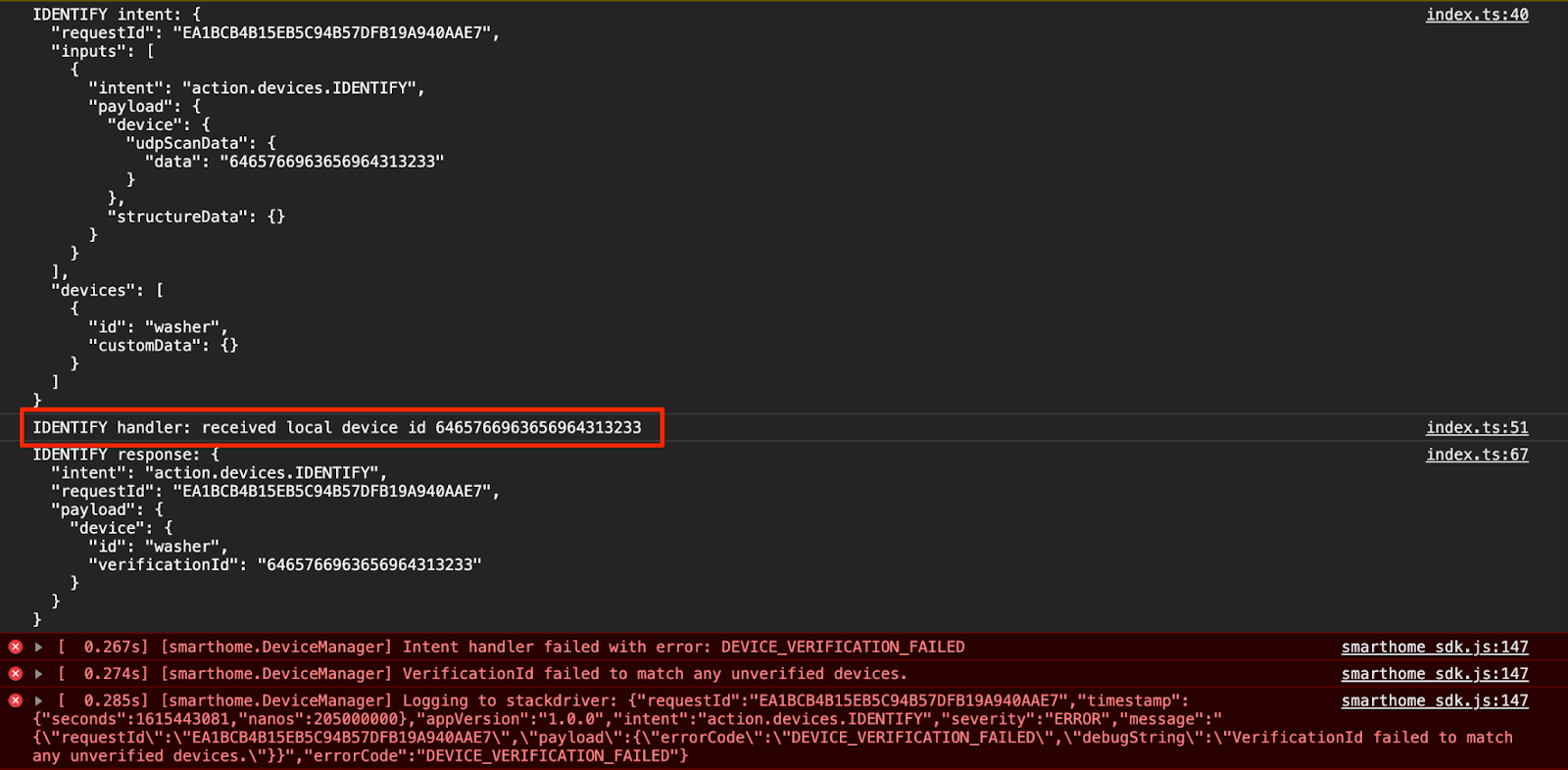
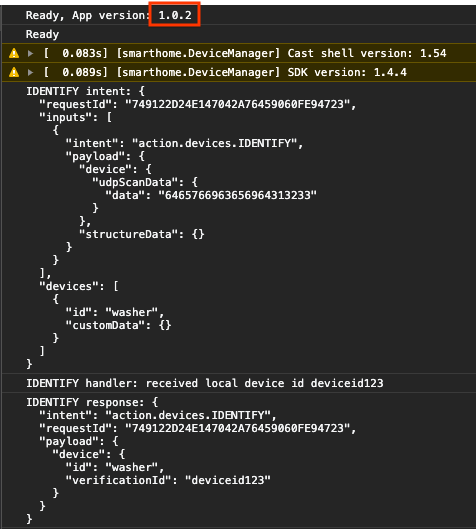
Chrome ডেভেলপার টুল চালু করতে আপনার অ্যাপ URL এর অধীনে পরিদর্শন করুন ক্লিক করুন। কনসোল ট্যাবটি নির্বাচন করুন এবং যাচাই করুন যে আপনি আপনার TypeScript অ্যাপ দ্বারা মুদ্রিত IDENTIFY ইন্টেন্টের সামগ্রী দেখতে পাচ্ছেন৷

এই আউটপুটটির অর্থ হল IDENTIFY হ্যান্ডলারটি সফলভাবে ট্রিগার করা হয়েছে, কিন্তু IdentifyResponse এ ফিরে আসা verificationId আপনার হোমগ্রাফের কোনো ডিভাইসের সাথে মেলে না। এর কারণ খুঁজে বের করতে কিছু কাস্টম লগ যোগ করা যাক.
কাস্টম লগ যোগ করুন
যদিও স্থানীয় হোম SDK দ্বারা মুদ্রিত একটি DEVICE_VERIFICATION_FAILED ত্রুটি আছে, এটি মূল কারণ খুঁজে পেতে খুব বেশি সাহায্য করে না৷ আমরা সঠিকভাবে স্ক্যান ডেটা পড়ছি এবং প্রক্রিয়া করছি তা নিশ্চিত করতে কিছু কাস্টম লগ যোগ করা যাক, এবং মনে রাখবেন যে, যদি আমরা একটি ত্রুটি সহ প্রতিশ্রুতি প্রত্যাখ্যান করি, তবে ত্রুটি বার্তাটি আসলে ক্লাউড লগিং- এও পাঠানো হয়।
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
// Is there something wrong here?
const localDeviceId = Buffer.from(scanData.data);
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
// Add custom logs
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
এছাড়াও, স্থানীয় হোম অ্যাপ সংস্করণ পরিবর্তন করুন, যাতে আমরা সঠিক সংস্করণ ব্যবহার করছি কিনা তা সনাক্ত করতে পারি।
local/index.ts
const localHomeSdk = new App('1.0.1');
কাস্টম লগ যোগ করার পর, আপনাকে আবার অ্যাপটি কম্পাইল করতে হবে এবং Firebase-এ পুনরায় স্থাপন করতে হবে।
$ cd ../app-faulty/local $ npm run build $ firebase deploy --only hosting
এখন, আপনার Google হোম ডিভাইসটি রিবুট করুন যাতে এটি আপডেট করা স্থানীয় হোম অ্যাপ লোড করতে পারে। আপনি Chrome বিকাশকারী সরঞ্জামগুলিতে কনসোল লগগুলি দেখে গুগল হোম ডিভাইসটি প্রত্যাশিত সংস্করণ ব্যবহার করছে কিনা তা দেখতে পারেন।

ক্লাউড লগিং অ্যাক্সেস করুন
আপনার ত্রুটিগুলি খুঁজে পেতে ক্লাউড লগিং কীভাবে ব্যবহার করবেন তা দেখা যাক৷ আপনার প্রকল্পের জন্য ক্লাউড লগিং অ্যাক্সেস করতে:
- ক্লাউড প্ল্যাটফর্ম কনসোলে, প্রকল্প পৃষ্ঠাতে যান।
- আপনার স্মার্ট হোম প্রকল্প নির্বাচন করুন.
- অপারেশনের অধীনে, লগিং > লগ এক্সপ্লোরার নির্বাচন করুন।
লগিং ডেটাতে অ্যাক্সেস আপনার ইন্টিগ্রেশন প্রকল্পের ব্যবহারকারীদের জন্য আইডেন্টিটি অ্যান্ড অ্যাকসেস ম্যানেজমেন্ট (IAM) এর মাধ্যমে পরিচালিত হয়। ডেটা লগিং করার জন্য ভূমিকা এবং অনুমতি সম্পর্কে আরও বিশদ বিবরণের জন্য, ক্লাউড লগিং অ্যাক্সেস নিয়ন্ত্রণ দেখুন।
উন্নত ফিল্টার ব্যবহার করুন
আমরা জানি যে IDENTIFY অভিপ্রায়ে ত্রুটি ঘটছে, কারণ স্থানীয় পথটি কাজ করছে না কারণ স্থানীয় ডিভাইস সনাক্ত করতে ব্যর্থ হয়েছে৷ যাইহোক, আমরা সমস্যাটি ঠিক কী তা জানতে চাই, তাই আসুন প্রথমে IDENTIFY হ্যান্ডলারে যে ত্রুটিগুলি ঘটে তা ফিল্টার করি।
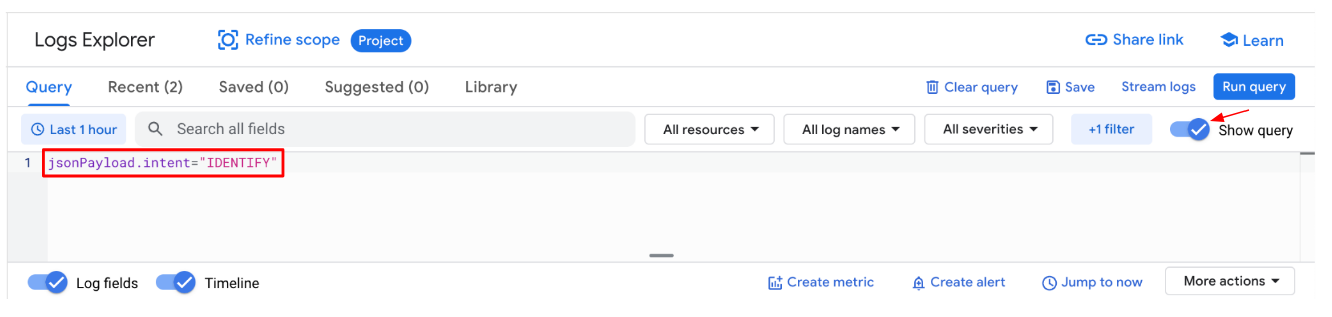
শো ক্যোয়ারী টগল এ ক্লিক করুন, এটি একটি ক্যোয়ারী নির্মাতা বাক্সে পরিণত হওয়া উচিত। ক্যোয়ারী বিল্ডার বক্সে jsonPayload.intent="IDENTIFY" লিখুন এবং রান কোয়েরি বোতামে ক্লিক করুন।

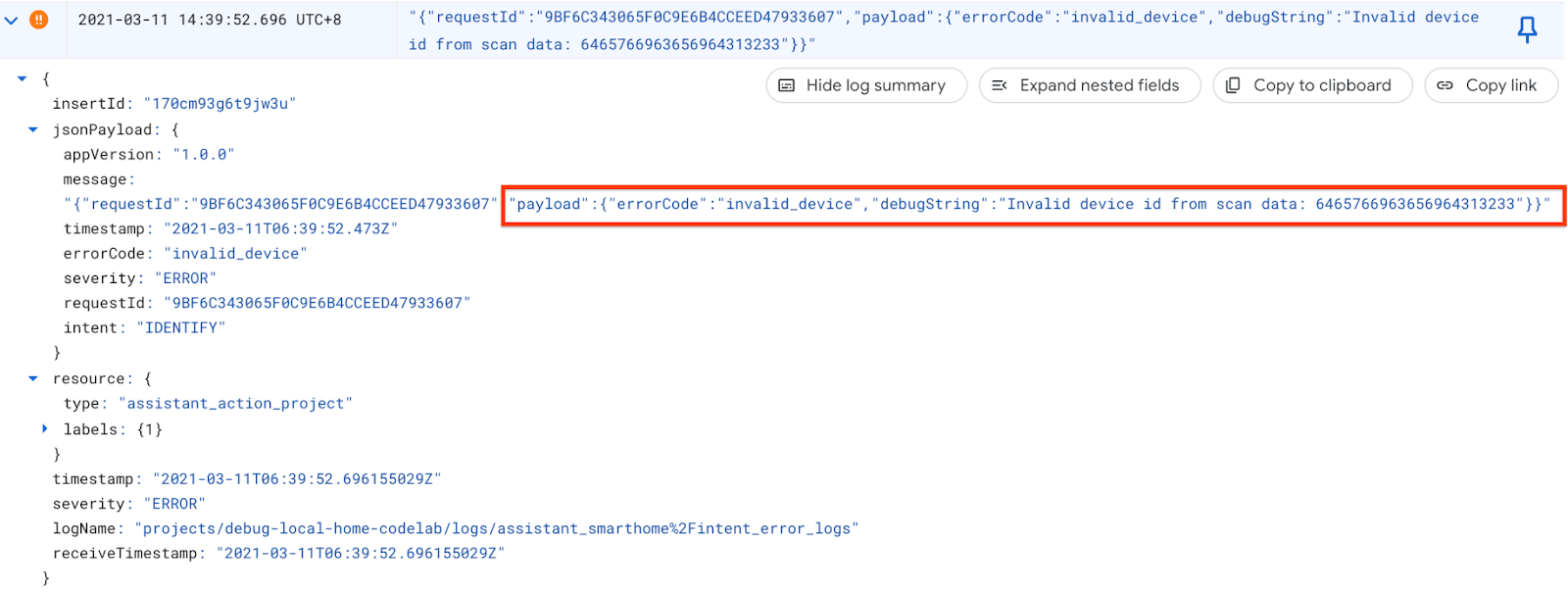
ফলস্বরূপ, আপনি IDENTIFY হ্যান্ডলারে নিক্ষিপ্ত সমস্ত ত্রুটির লগ পাবেন। এর পরে, শেষ ত্রুটিটি প্রসারিত করুন। IDENTIFY হ্যান্ডলারে প্রতিশ্রুতি প্রত্যাখ্যান করার সময় আপনি errorCode এবং debugString যেটি সেট করেছেন তা পাবেন।

debugString থেকে, আমরা বলতে পারি যে স্থানীয় ডিভাইস আইডি প্রত্যাশিত বিন্যাসে নেই। Local Home অ্যাপটি deviceid দিয়ে শুরু করে ৩টি সংখ্যার স্ট্রিং হিসেবে স্থানীয় ডিভাইস আইডি পাওয়ার আশা করে, কিন্তু এখানে স্থানীয় ডিভাইস আইডি একটি হেক্স স্ট্রিং।
ত্রুটি ঠিক করুন
সোর্স কোডে ফিরে গিয়ে যেখানে আমরা স্ক্যান ডেটা থেকে স্থানীয় ডিভাইস আইডি পার্স করি, আমরা লক্ষ্য করি যে স্ট্রিংটিকে বাইটে রূপান্তর করার সময় আমরা এনকোডিং প্রদান করিনি। স্ক্যান ডেটা হেক্স স্ট্রিং হিসাবে গৃহীত হয়, তাই Buffer.from() কল করার সময় অক্ষর এনকোডিং হিসাবে hex পাস করুন।
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
const localDeviceId = Buffer.from(scanData.data, 'hex');
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
এছাড়াও, স্থানীয় হোম অ্যাপ সংস্করণ পরিবর্তন করুন, যাতে আমরা সঠিক সংস্করণ ব্যবহার করছি কিনা তা সনাক্ত করতে পারি।
local/index.ts
const localHomeSdk = new App('1.0.2');
ত্রুটি ঠিক করার পরে, অ্যাপটি কম্পাইল করুন এবং Firebase এ পুনরায় স্থাপন করুন। app-faulty/local , চালান:
$ npm run build $ firebase deploy --only hosting
আপনার ফিক্স পরীক্ষা
স্থাপনের পরে, আপনার Google হোম ডিভাইসটি পুনরায় বুট করুন যাতে এটি আপডেট করা স্থানীয় হোম অ্যাপ লোড করতে পারে। নিশ্চিত করুন যে স্থানীয় হোম অ্যাপ সংস্করণটি 1.0.2, এবং এই সময়, আপনি Chrome বিকাশকারী সরঞ্জাম কনসোলে কোনও ত্রুটি দেখতে পাবেন না৷

এখন আপনি আবার আপনার ডিভাইসে কমান্ড পাঠানোর চেষ্টা করতে পারেন।
"ওহে গুগল, জোর করে স্থানীয়।"
"ওহে গুগল, আমার ওয়াশার বন্ধ করুন।"
"ওহে গুগল, আমার ওয়াশার চালু করুন।"
...
"Hey Google, ফোর্স ডিফল্ট।"
6. স্মার্ট হোমের জন্য টেস্ট স্যুট চালান
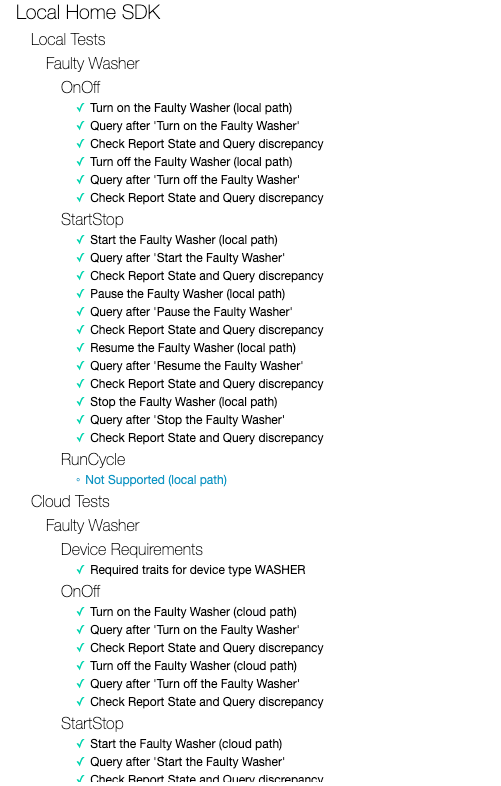
Google Home অ্যাপে টাচ কন্ট্রোল ব্যবহার করে বা ভয়েস কমান্ডের মাধ্যমে আপনার ডিভাইস যাচাই করার পরে, আপনি আপনার ইন্টিগ্রেশনের সাথে যুক্ত ডিভাইসের ধরন এবং বৈশিষ্ট্যের উপর ভিত্তি করে ব্যবহারের ক্ষেত্রে যাচাই করতে স্মার্ট হোমের জন্য স্বয়ংক্রিয় টেস্ট স্যুট ব্যবহার করতে পারেন। টেস্ট স্যুট আপনার ইন্টিগ্রেশনে সমস্যাগুলি সনাক্ত করতে একাধিক পরীক্ষা চালায় এবং ইভেন্ট লগগুলিতে ডাইভ করার আগে আপনার ডিবাগিং ত্বরান্বিত করতে ব্যর্থ পরীক্ষার ক্ষেত্রে তথ্যপূর্ণ বার্তাগুলি দেখায়৷
স্মার্ট হোমের জন্য টেস্ট স্যুট চালান
টেস্ট স্যুট দ্বারা আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন পরীক্ষা করতে এই নির্দেশাবলী অনুসরণ করুন:
- আপনার ওয়েব ব্রাউজারে, স্মার্ট হোমের জন্য টেস্ট স্যুট খুলুন।
- উপরের-ডান কোণায় বোতামটি ব্যবহার করে Google-এ সাইন ইন করুন। এটি টেস্ট স্যুটকে সরাসরি Google অ্যাসিস্ট্যান্টকে কমান্ড পাঠাতে দেয়।
- প্রজেক্ট আইডি ফিল্ডে, আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশনের প্রোজেক্ট আইডি লিখুন। এবং তারপর এগিয়ে যেতে পরবর্তী ক্লিক করুন.
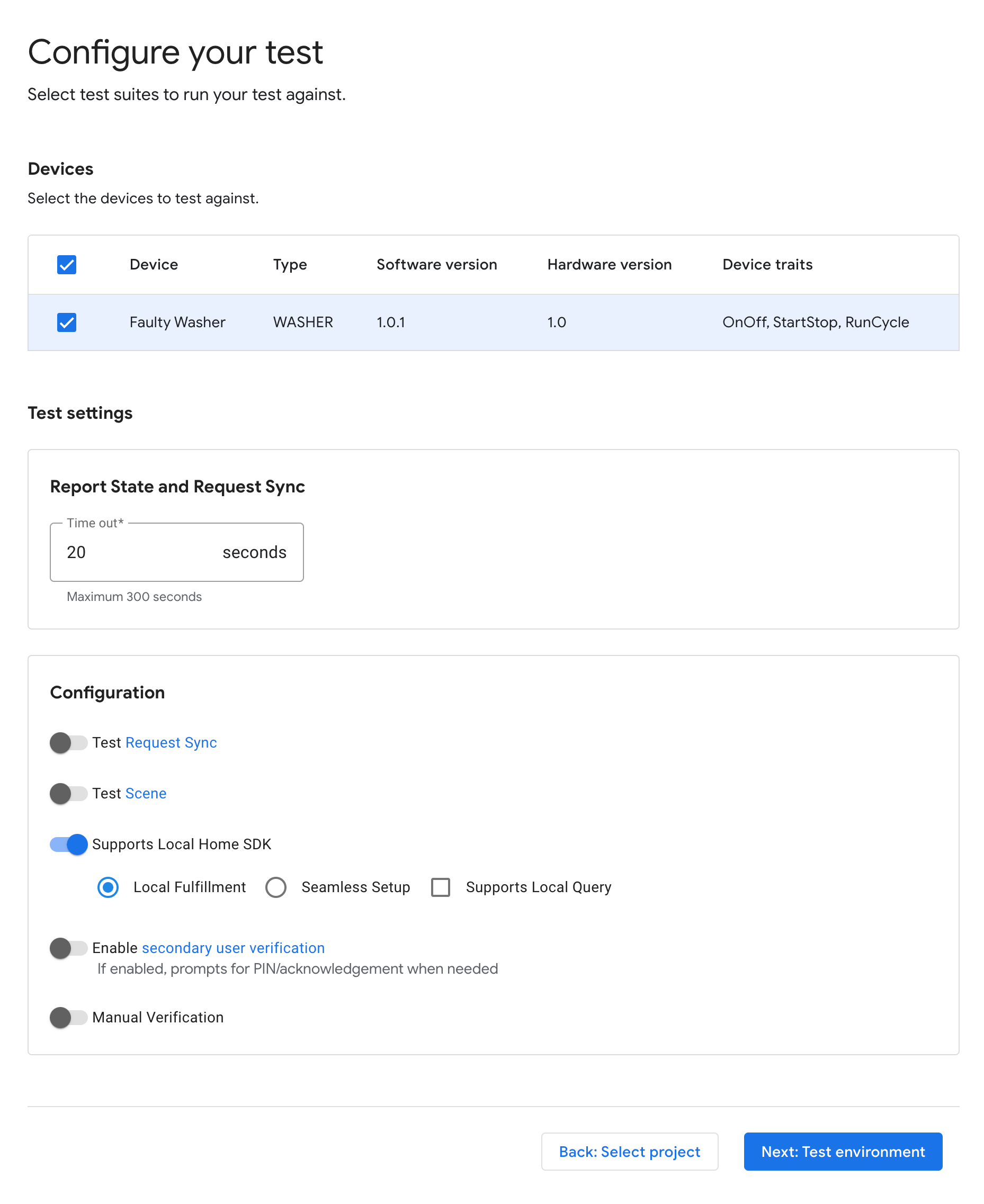
- টেস্ট সেটিংস ধাপে, আপনার ডিভাইস এবং ট্রাইস বিভাগে আপনার ত্রুটিপূর্ণ ওয়াশার দেখতে হবে।
- টেস্ট রিকোয়েস্ট সিঙ্ক অপশনটি অক্ষম করুন যেহেতু নমুনা ওয়াশার অ্যাপে ওয়াশার যোগ / অপসারণ / পুনঃনামকরণ করার জন্য কোনও UI নেই৷ একটি প্রোডাকশন সিস্টেমে, ব্যবহারকারী যখনই ডিভাইসগুলি যোগ / অপসারণ / পুনঃনামকরণ করে তখন আপনাকে অবশ্যই অনুরোধ সিঙ্ক ট্রিগার করতে হবে৷
- স্থানীয় হোম SDK বিকল্পটি সক্রিয় রেখে দিন যেহেতু আমরা স্থানীয় এবং ক্লাউড উভয় পাথ পরীক্ষা করতে যাচ্ছি।
- পরবর্তী ক্লিক করুন: পরীক্ষা চালানো শুরু করতে পরীক্ষার পরিবেশ ।

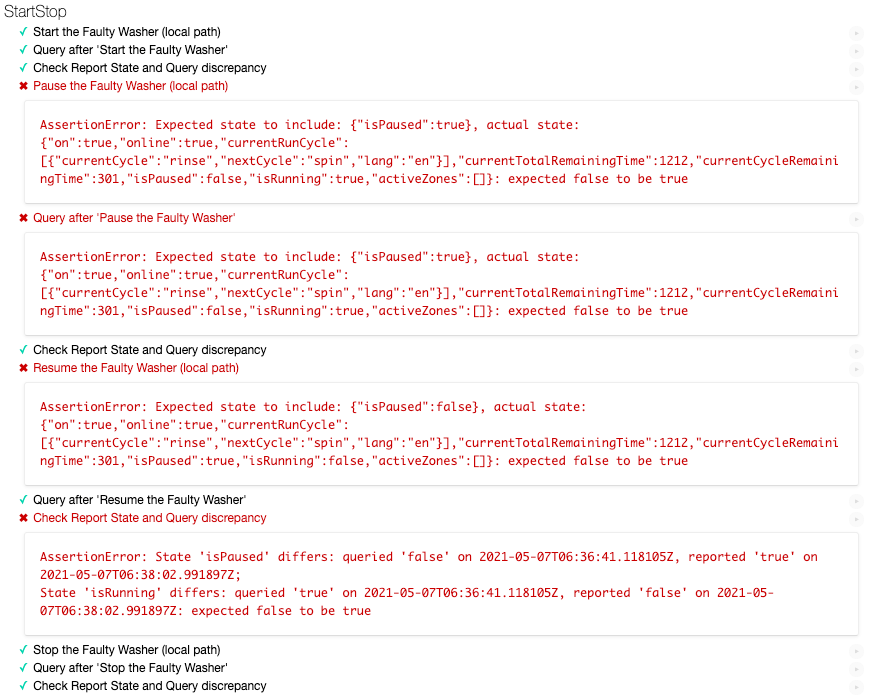
পরীক্ষাগুলি সম্পন্ন হলে, আপনি লক্ষ্য করবেন যে ক্লাউড পাথে বিরতি/পুনঃসূচনা পরীক্ষাগুলি পাস করার সময় স্থানীয় পাথে বিরতি/পুনরায় শুরু করা পরীক্ষাগুলি ব্যর্থ হচ্ছে৷

ত্রুটি বার্তা বিশ্লেষণ
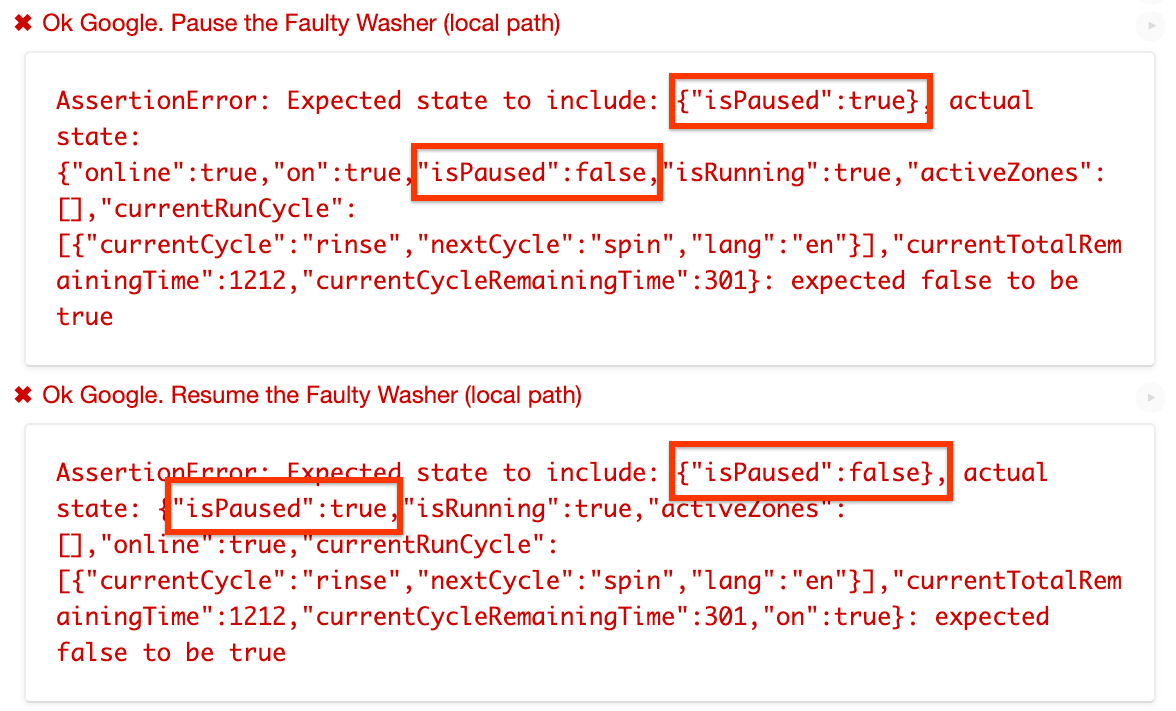
ব্যর্থ পরীক্ষার ক্ষেত্রে ত্রুটি বার্তাগুলি ঘনিষ্ঠভাবে দেখুন। তারা আপনাকে বলে যে সেই পরীক্ষার জন্য প্রত্যাশিত অবস্থা কী এবং প্রকৃত অবস্থা কী ছিল। এই ক্ষেত্রে, "পজ দ্য ওয়াশার" এর জন্য, প্রত্যাশিত অবস্থা isPaused: true , কিন্তু প্রকৃত অবস্থায় আমরা পেয়েছি isPaused: false । একইভাবে, "পজ দ্য ওয়াশার" এর জন্য প্রত্যাশিত অবস্থা isPaused: true , কিন্তু প্রকৃত অবস্থায় আমরা পেয়েছি isPaused: false ।

ত্রুটির বার্তাগুলি থেকে, স্থানীয় পথে মনে হচ্ছে, আমরা বিপরীতভাবে isPaused অবস্থা সেট করছি।
ত্রুটি চিহ্নিত করুন এবং ঠিক করুন
সোর্স কোডটি খুঁজে বের করা যাক যেখানে লোকাল হোম অ্যাপ ডিভাইসে এক্সিকিউশন কমান্ড পাঠায়। getDataCommand() হল একটি ফাংশন executeHandler() দ্বারা ডিভাইসে পাঠানো এক্সিকিউশন কমান্ডে payload সেট করার জন্য ডাকা হয়।
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
// Is there something wrong here?
isPaused: params.pause ? false : true
};
default:
console.error('Unknown command', command);
return {};
}
}
আমরা প্রকৃতপক্ষে বিপরীত অবস্থায় isPause সেট করছি, params.pause true এবং অন্যথায় false হলে এটি true সেট করা উচিত। সুতরাং, এর যে ঠিক করা যাক.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
isPaused: params.pause ? true : false
};
default:
console.error('Unknown command', command);
return {};
}
}
স্থানীয় হোম অ্যাপ সংস্করণ পরিবর্তন করুন, যাতে আমরা সঠিক সংস্করণ ব্যবহার করছি কিনা তা সনাক্ত করতে পারি।
local/index.ts
const localHomeSdk = new App('1.0.3');
আবার অ্যাপটি কম্পাইল করতে এবং Firebase-এ পুনরায় স্থাপন করতে মনে রাখবেন। app-faulty/local , চালান:
$ npm run build $ firebase deploy --only hosting
এখন, আপনার Google হোম ডিভাইসটি রিবুট করুন যাতে এটি আপডেট করা স্থানীয় হোম অ্যাপ লোড করতে পারে। নিশ্চিত করুন যে স্থানীয় হোম অ্যাপ সংস্করণটি 1.0.3।
আপনার ফিক্স পরীক্ষা
এখন, একই কনফিগারেশনের সাথে স্মার্ট হোমের জন্য টেস্ট স্যুটটি পুনরায় চালান এবং আপনি দেখতে পাবেন যে সমস্ত পরীক্ষার কেস পাস হয়ে গেছে।

7. অভিনন্দন

অভিনন্দন! আপনি স্মার্ট হোম এবং ক্লাউড লগিংয়ের জন্য টেস্ট স্যুট ব্যবহার করে কীভাবে একটি স্থানীয় হোম অ্যাপের সমস্যা সমাধান করতে হয় তা আপনি সফলভাবে শিখেছেন।
আরও জানুন
এখানে কিছু অতিরিক্ত জিনিস রয়েছে যা আপনি চেষ্টা করতে পারেন:
- আপনার ডিভাইসে আরও সমর্থিত বৈশিষ্ট্য যোগ করুন এবং টেস্ট স্যুট দিয়ে পরীক্ষা করুন।
- প্রতিটি ইন্টেন্ট হ্যান্ডলারে আরও কাস্টম লগ যোগ করুন এবং ক্লাউড লগিং-এ সেগুলি দেখুন।
- ড্যাশবোর্ড তৈরি করুন, সতর্কতা সেট আপ করুন, এবং আপনার ইন্টিগ্রেশন সম্পর্কে সহায়ক ব্যবহারের মেট্রিক্স পেতে প্রোগ্রাম্যাটিকভাবে মেট্রিক্স ডেটা অ্যাক্সেস করুন ।
আপনি ব্যবহারকারীদের কাছে আপনার ইন্টিগ্রেশন প্রকাশ করার সার্টিফিকেশন প্রক্রিয়া সহ পর্যালোচনার জন্য একটি ইন্টিগ্রেশন পরীক্ষা এবং জমা দেওয়ার বিষয়ে আরও জানতে পারেন।

